-
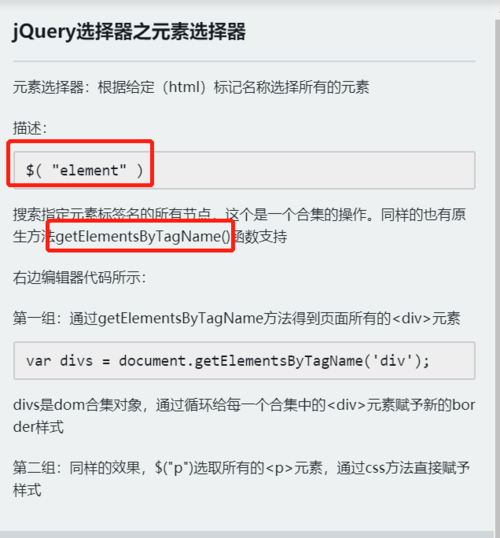
jQuery元素选择器
 查看全部
查看全部 -
jQuery类选择器
 查看全部
查看全部 -
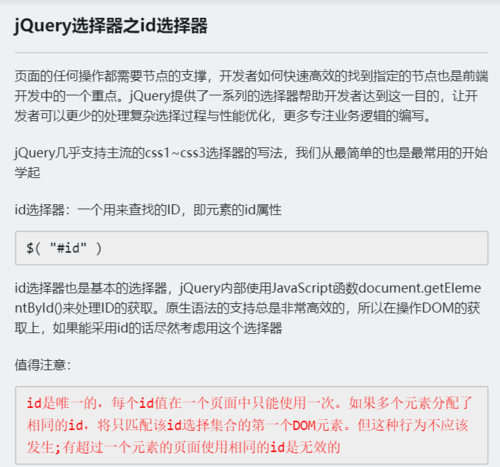
jQuery得id选择器
 查看全部
查看全部 -
jQuery
 查看全部
查看全部 -
id选择器
查看全部 -
jQuery类选择器
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
优势:.css()放啊内部带了一个隐式的循环处理,所以不仅仅只是选择其上的简单,同时还增加很多关联的便利操作。
缺点:效率相对低一点。
用法:
$(".class")查看全部 -
jQuery选择器
作用:为开发者快速高效的找到指定节点,减少处理复杂选择过程与性能优化,更专注业务逻辑的编写。
作用域:几乎支持主流的css1~css3选择器的写法
写法:
id选择器:
$("#id")注意点:每个id值再一个页面中只能使用一次。
查看全部 -
DOM对象转化成jQuery对象
通过getElementsByTagName获取所有的div节点的元素(dom合集对象),通过$(dom)方法转化成jQuery对象。
通过调用jQuery对象中的first与css方法查找第一个元素并且改变其样式。
查看全部 -
把jQuery对象转换成DOM对象的方法
1.利用数组下标的方式读取到jQuery中的DOM对象
var $div = $('div');//jQuery对象 var div = $div[0]; //转化成DOM对象 div.style.color = 'red';//操作dom对象的属性2.通过jQuery自带的get()方法
var $div = $('div');//jQuery对象 var div = $div.get(0);//通过get方法,转化成DOM的对象 div.style.color = 'red';//操作dom对象的属性查看全部 -
jQuery对象:
通过$("#id名")方法获取一个jQuery对象,这个对象是一个类数组对象。
通过jQuery方法包装后的对象,是一个类数组对象。他与DOM对象完全不同,唯一相似的是它们都能操作DOM
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览其的兼容问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
Dom对象:
通过原生DOM模型提供的document.getElementById("id名");方法获取的DOM元素就是一个DOM的对象。
查看全部 -
$(document).ready(function(){ $("div").html("Hello World"); } );代码分析:
$(document).ready作用:等待页面的文档中,节点都加载完毕后,再执行后续的代码,保证元素真正的被加载完毕后才能正确的使用。
查看全部 -
jQuery分2个系列版本:1.x与2.x
区别:
2.x不再兼容IE6、7、8浏览器,目的是为了兼容移动端开发
由于减少了一些代码,2.x版本比1.x更小、更快。
jQuery每个版本对应的压缩版(compressed)与开发版(development)
压缩版:一般使用在项目上线发布,因为压缩版本团体及更小,效率更快
开发版:一般适用在项目的开发过程,因为方便修改以及调试。
查看全部 -
什么是jQery?:
jQuery是一个轻量级的JavaScript库,核心依然是JavaScript.
jQuery兼容了CSS3,还兼容各种浏览器
jQuery的优点:
容易上手
强大的选择器
解决浏览器的兼容
完善的时间机制
出色的Ajax封装
丰富的UI
jQery的特性:
链式操作
回调函数
迭代器
延迟对象
队列
。。。
查看全部
举报




