-
jquery选择器之元素选择器:
写法$( "element" )相当于原生方法getElementsByTagName()函数
搜索指定元素标签名的所有节点,这个是一个合集的操作
查看全部 -
jquery选择器之类选择器:
写法:$( ".class" )
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作
查看全部 -
jquery选择器之id选择器:
写法:$( "#id" )
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
id有相同的默认选择第一个
查看全部 -
Dom对象转化为jquery对象:
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
查看全部 -
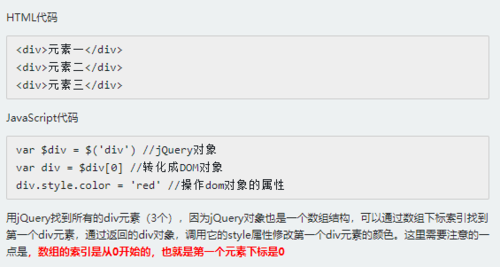
jquery对象转化成DOM对象:
因为jquery对象类似于类数组对象,所以利用数组下标的方式读取到jQuery中的DOM对象

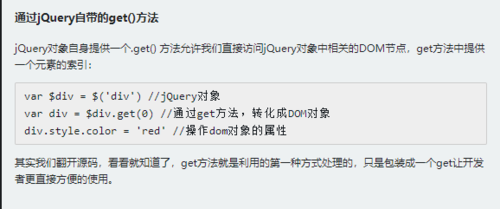
通过jQuery自带的get()方法

查看全部 -
jquery对象与Dom对象:
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色查看全部
-

浏览器支持:
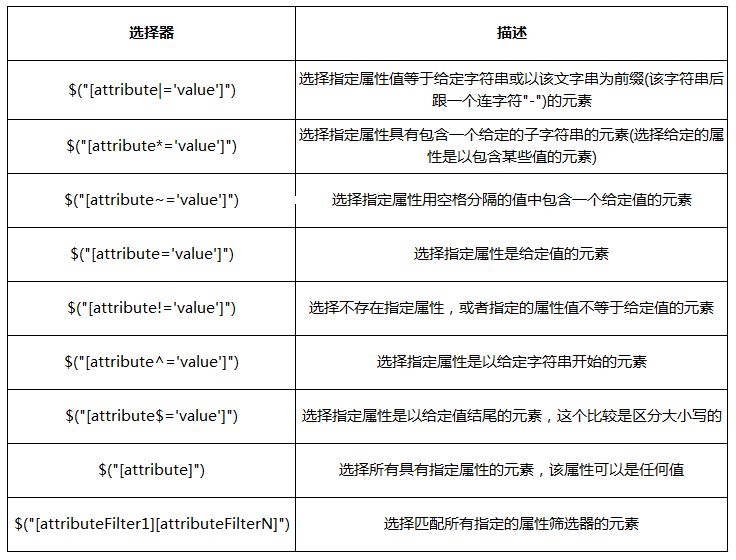
[att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
[ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
[name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
查看全部 -

注意事项:
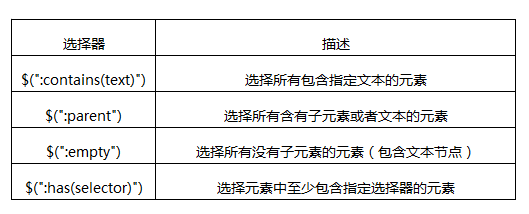
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
$(":contains('文本')")
$(":has(元素)")
$(":parent")
$(":empty")
几种写法,如:
$("#id属性值:contains('文本')");
$(".类属性值:contains('文本')");
$("元素:contains('文本')");
查看全部 -

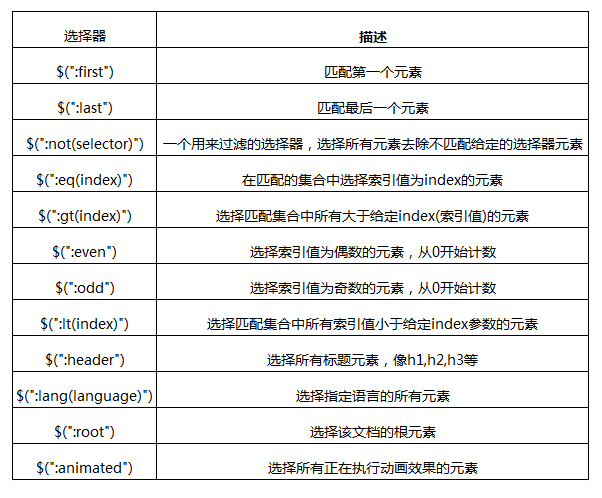
注意事项: :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引 gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
基础选择器
id选择器 $("#id属性值")
类选择器 $(".class属性值")
元素选择器 $("标签名/元素名")
通用选择器 $(“*”)
组合选择器 $(“选择器1,选择2,...”)
层级选择器
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
查看全部
-
https://www.bootcdn.cn/jquery/
使用cdn的优点是加快页面的加载速度,无需下载第三方插件,节约项目打包大小
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
查看全部 -
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
BootCDN
国内的网站比较快
查看全部
举报




