-
可切换导航 <ul class="nav nav-tabs"> <li class="active"><a href="#">慕课网1</a></li> <li><a href="#">慕课网2</a></li> <li><a href="#">慕课网3</a></li> </ul> 胶囊式 <ul class="nav nav-pills"> <li class="active"><a href="#">慕课网1</a></li> <li><a href="#">慕课网2</a></li> <li><a href="#">慕课网3</a></li> </ul> 垂直 <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">慕课网1</a></li> <li><a href="#">慕课网2</a></li> <li><a href="#">慕课网3</a></li> </ul> .active默认选中查看全部
-
px是相对于屏幕分辨率的单位 px的大小无法跟随屏幕放大缩小 所有的浏览器都支持px单位 em相对于行内文本字体设置的单位 1em=16px(不完全是) 1em会继承父级元素的字体大小 IE部分浏览器不支持em 适合做手机端和平板的开发 大小不定 rem与em相似 rem会继承根元素的字体大小 html{font-size:62.5%;}查看全部
-
Bootstrap特性
 查看全部
查看全部 -
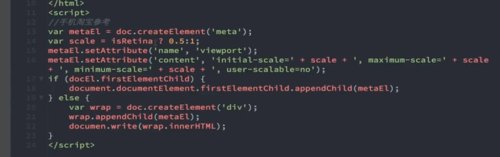
动态生成
 查看全部
查看全部 -
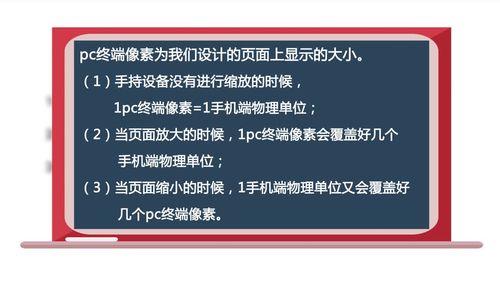
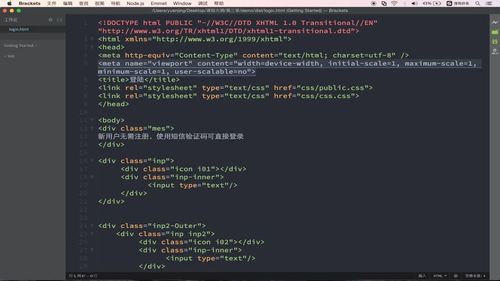
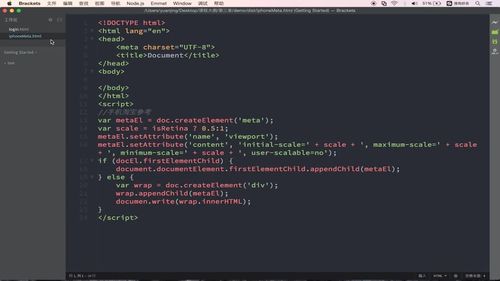
viewport


initial-scale=1 屏幕和显示效果1:1(若为2、3则成倍数增长)
maxinum-scale 放大
mininum-scale 缩小比例
user-scalable 用户是否可以缩放大小

高清手机屏(苹果3以上分辨率高)改为0.5:1
 查看全部
查看全部 -
Bootstrap主要功能

适应手机、平板、电脑
查看全部 -
图片形状
 查看全部
查看全部 -
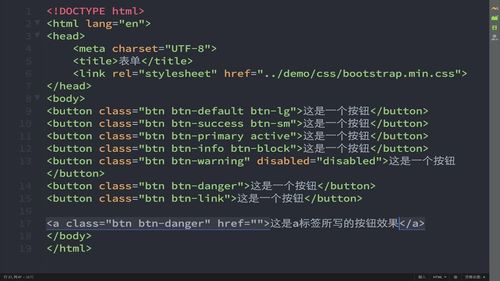
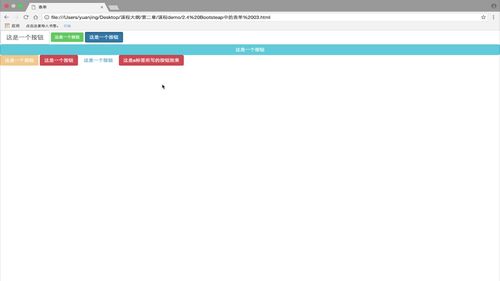
btn-default白色
active默认按下状态
btn-block按钮全屏状态
disabled禁用
btn-link链接
a标签中加btn也能写成按钮

 查看全部
查看全部 -
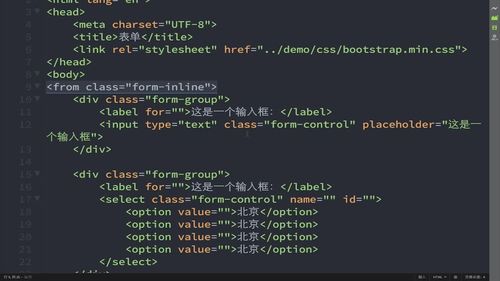
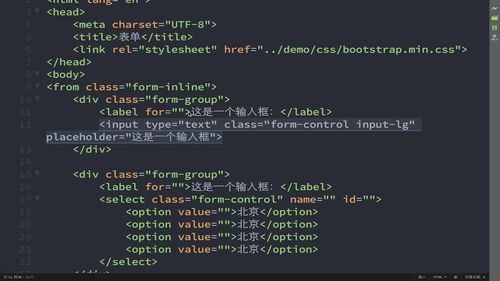
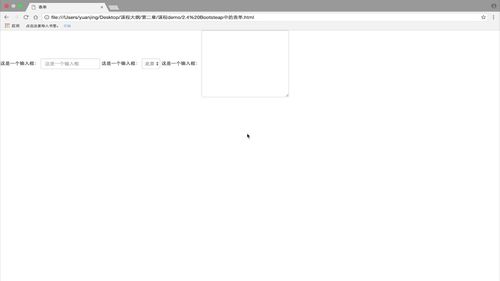
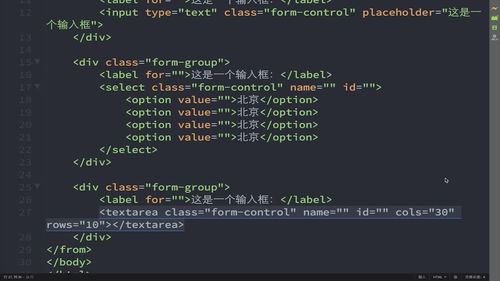
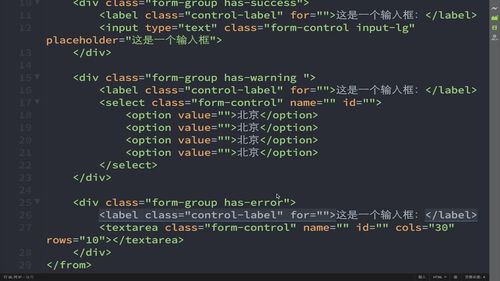
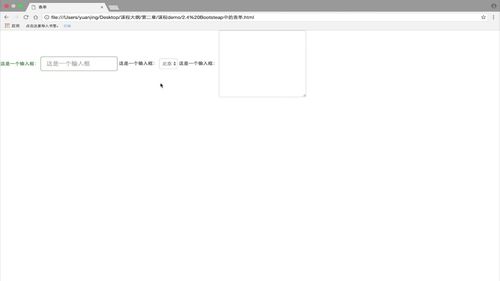
form-inline水平排列

input-lg输入框变大 input-sm输入框变小



颜色设置

 查看全部
查看全部 -
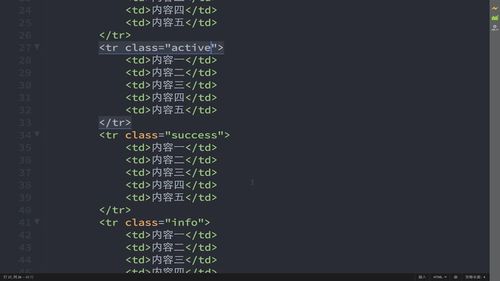
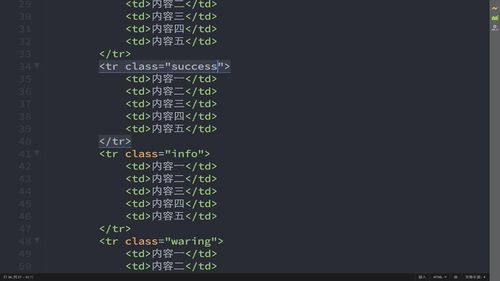
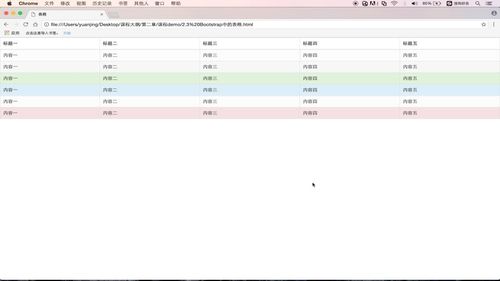
表格样式

颜色
active是白色


 查看全部
查看全部 -
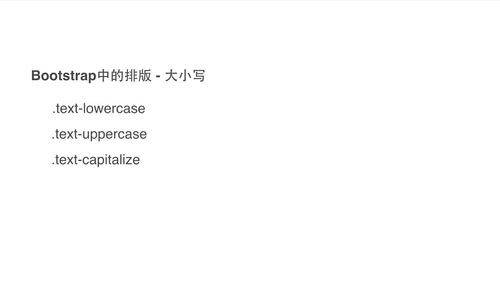
标记
排版

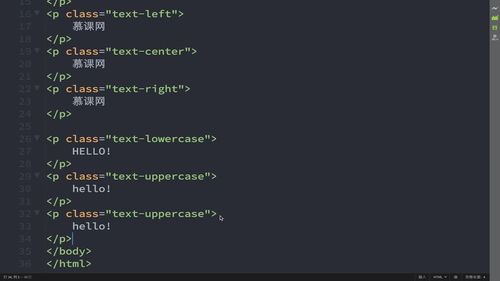
1.大写变小写 2.小写变大写 3.首字母大写

 查看全部
查看全部 -
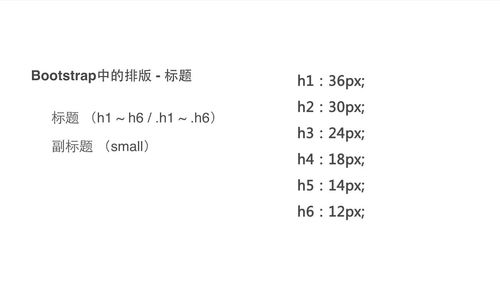
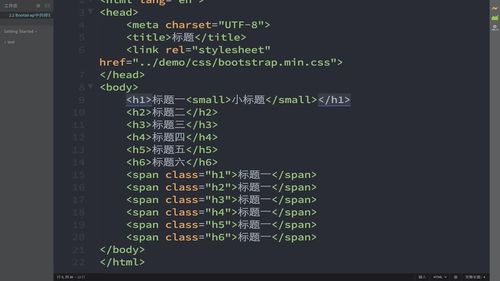
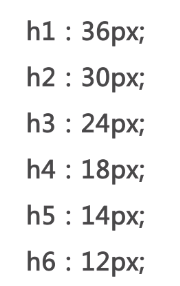
标题


 查看全部
查看全部 -
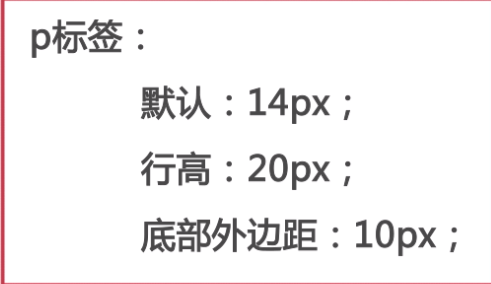
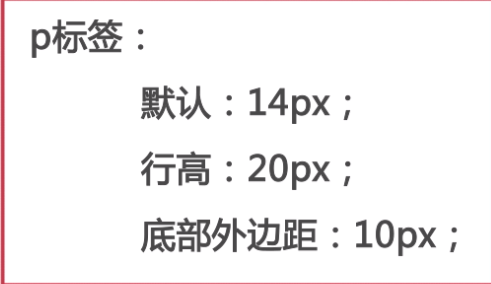
P标签
 查看全部
查看全部 -
P标签
 查看全部
查看全部 -
标题大小
 查看全部
查看全部
举报
0/150
提交
取消







