-
登录设计:半透明遮罩和登录的固定定位方式
登录页面水平和垂直居中的原理:div先相对于网页left和top50%fixed定位,然后使用margin-left和margin-top负div宽和高的一半,可以得到居中的登录页面
查看全部 -
Z-index可以设置元素的叠加顺序,但依赖定位属性
z-inde大的元素会覆盖z-index小的元素
z-inde为auto的元素不参与层级的比较
z-inde为负值,元素被普通刘中的元素覆盖
查看全部 -
fixed: 固定定位,配合使用top、right、bottom、left的属性,元素会脱离正常的文档流,在整个窗口进行移动定位,并拥有层级的概念。
常用场景: 1、对联广告 2、登录弹窗
定位属性:position (脱离文档流)
position:relative; 相对定位(相对于元素本身位置进行移动)
position:absolute; 绝对定位(相对于父辈级元素有定位属性position来移动;否则以浏览器为准)
position:fixed; 固定定位(只相对于浏览器来定位;与父辈级是否有定位属性position无关)
position:inherit; 继承(只继承父级的定位属性【前提:父级有定位属性】)查看全部 -
position:absolute
元素会脱离正常的文档流有层级概念,后写元素覆盖先写元素
当父元素不具备定位属性时,则组元素会以窗口的4个角作为原点进行定位
relative相对于自己原来的位置进行相对定位 absolute相对于最近的父级元素进行定位 fixed始终相对于浏览器窗口进行对位 顺便说一下,fixed就是特殊的absolute
查看全部 -
1、position决定了元素将如何定位
- 通过top、right、bottom、left实现位置
2、position:relative;
后写的元素层级大于先写的元素层级
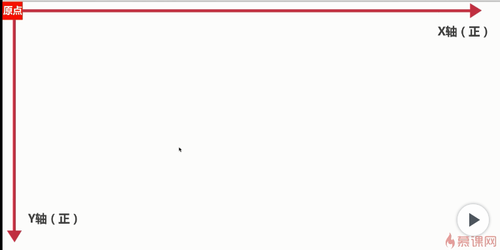
当position:relative;left,top时以网页右端为x轴正方向,以 网页下端为y轴正方向

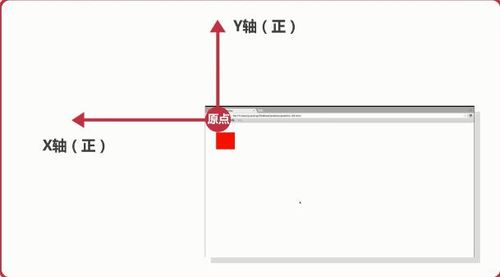
当position:relative;right,bottom时以网页左端为x轴正方向,以网页上端为y轴正方向
 查看全部
查看全部 -
z-index只对有定位属性的元素有效果,对static无效。
查看全部 -
Z-index
可以设置元素的叠加顺序,但依赖定位属性
z-inde大的元素会覆盖z-index小的元素
z-inde为auto的元素不参与层级的比较
z-inde为负值,元素被普通刘中的元素覆盖
查看全部 -
fixed: 固定定位,配合使用top、right、bottom、left的属性,元素会脱离正常的文档流,在整个窗口进行移动定位,并拥有层级的概念。
常用场景: 1、对联广告 2、登录弹窗
查看全部 -
absolute: 绝对定位,配合top、right、bottom、left,元素会脱离正常的文档流
有层级概念,后写元素覆盖先写元素
当height>屏幕高度, right和bottom是相对于屏幕的右下角,而不是body的bottom
查看全部 -
position决定了元素将如何定位
- 通过top、right、bottom、left实现位置
static是默认值,元素按照标准流正常排列
relative:相对定位,通过left、top、right、bottom来改变元素的位置
查看全部 -
HTML中三种布局方式:
1、标准流:顺序布局
1)块级元素:div、H1~H6、table、(ol、ul、li)、p段落(独占一行)
2)内联元素:a、span、img、input(在同一行)
2、浮动
3、定位
查看全部 -
position中的可选参数
static
reative
adsolute
查看全部 -
position:relative;
后写的元素层级大于先写的元素层级
当position:relative;left,top时以网页右端为x轴正方向,以 网页下端为y轴正方向
当position:relative;right,bottom时以网页左端为x轴正方向,以网页上端为y轴正方向查看全部 -
fixed:脱离正常的文档流
相对于网页的四个顶点作为出始点进行移动
不受其他元素的约束
查看全部 -
absolute:脱离正常的文档流
left 从左向右 top 从上到下 从左上角
right top 从右上角开始改变
查看全部
举报






