-
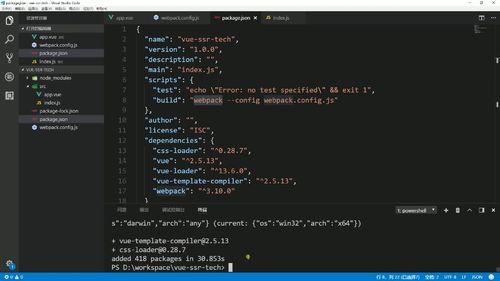
 package.json里面项目的配置查看全部
package.json里面项目的配置查看全部 -
use:指需要什么样的loader去编译文件,这里由于源文件是.css所以选择css-loader
fallback:编译后用什么loader来提取css文件
publicfile:用来覆盖项目路径,生成该css文件的文件路径查看全部 -
npm init
npm i webpack vue vue-loader
npm i css-loader vue-template-compiler
查看全部 -
package.json按照视频课程修改版本
并且
查看评论后一个一个自己尝试,得到可以运行的版本
{
"name": "vue-todo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "cross-env NODE_ENV=production webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"cross-env": "^5.1.3",
"css-loader": "^0.28.7",
"file-loader": "^1.1.6",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^0.19.1",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"url-loader": "^0.6.2",
"vue": "^2.5.13",
"vue-loader": "^13.6.0",
"vue-template-compiler": "^2.5.13",
"webpack": "^3.1.0",
"webpack-dev-server": "^2.9.1"
},
"devDependencies": {
"webpack-dev-server": "^2.9.1"
}
}
查看全部 -
插件
 查看全部
查看全部 -
一、前端的价值:1、搭建前端工程:数据缓存、es6和less(可以加快开发效率)。2、网络优化:http(所有静态资源都是通过http请求的)。3、api定制。4、node.js层。二、vue-cli生成的项目就是基于webpack的前端工程。
查看全部 -
vue工程的搭建
npm init
1、npm i webpack vue vue-loader
2、npm i css-loader vue-template-compiler
3、新建src目录并在src下新建app.vue
4、在app.vue中编写vue组件
5、在根目录下新建webpack.config.js
查看全部 -
// // 2.2以下版本(2.1-) plugins要写在module.exports.module里面
// plugins: [
// new HtmlWebpackPlugin({
// template: __dirname + "/app/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
// })
// ],
},
//2.2+以上版本 plugins要写在module.exports.module外面(即module.exports里面)
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
})
],
原文链接:https://blog.csdn.net/jiajia199470/article/details/77100466
查看全部 -
Module build failed (from ./src/index.js):
C:\aboutHtml\pro_demo\src\index.js:1
(function (exports, require, module, __filename, __dirname) { import Vue from 'vue'
^^^^^^
SyntaxError: Cannot use import statement outside a module
错误解决:
添加module :
module:{
rules:[
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /.vue$/,
loader: 'vue-loader'
}
]
},
导入模块:
npm install babel
npm install babel-core
npm install babel-loader@7.1.5
查看全部 -
页面分成不同的组件
vue和webpack的配置和使用
styles
查看全部 -
初始化项目npm init
安装需要的包npm install webpack Vue Vue-loader
安装需要的依赖 npm i css-loader vue-template-compiler
新建文件夹src 放置编码
.vue文件是vue的特殊开发方式;是一个组件不能直接挂载到html中

需要新建index.js文件
新建文件webpackconfig.js 打包前端资源
运行npm run build
查看全部 -

前端价值
查看全部 -
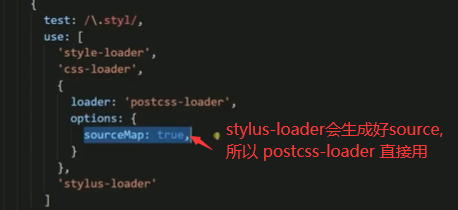
autoprefixer -- 7.2.3 处理css属性,加兼容前缀
postcss-loader ---2.0.9
babel-core --- 6.26.0
babel-loader -- 7.1.2
babel-preset-env -- 1.6.1
babel-plugin-transform-vue-jsx -- 3.5.0
 查看全部
查看全部 -
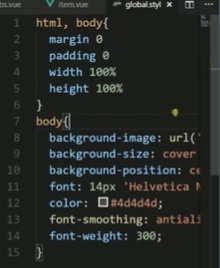
1.global样式

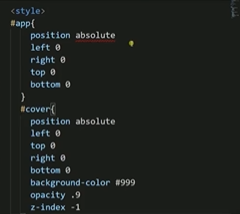
2.背景虚化的样式

3.style标签中 设定scoped只应用于指定组件内
4.组件引用

5.Vue中监听事件 :v-on:事件名称,@事件名称--(后面可以添加修饰符)
6.class的动态写法::class = “[]”
7.v-for 循环 使用是,需要申明唯一key 提高性能
8.required=true 表示必传参数
查看全部 -
babel-loader 安装及配置;postcss-loader 安装及配置;computed计算;Vue组件解析;Vue数据绑定原理
 查看全部
查看全部
举报









