-
React 避免 Dom 操作,主要是面向数据操作:
定义 state (组建中存放数据的地方)
constructor( props ){
super ( props );
this.state.list [
......
]
}
然后在视图标签中的写入 { js 表达式(用 map 循环定义中的数据)}
查看全部 -
一、代码优化
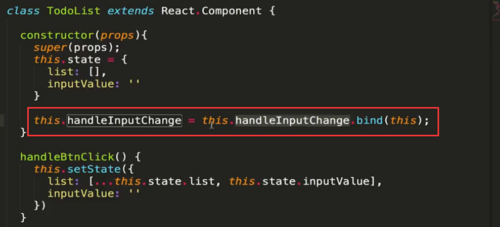
1、在构造函数中做好this指向的改变
 下面就不用.bind(this)
下面就不用.bind(this)
可以改变代码的执行性能
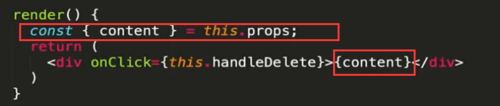
2、解构赋值

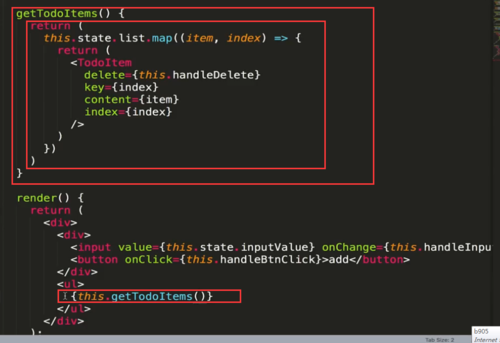
3、解决render函数中代码过长
 查看全部
查看全部 -
1.this指向;2.ES6的class类方法;3.react中改变数据时使用setState方法;4.数组的解构赋值
button监听click时的方法,this指向为当前button,需要在方法调用后将其this使用bind绑定到当前方法。
改变state数据不可以用传统方法直接赋值或push,需要用setState方法改变其值。
查看全部 -
React
大写字母开头的名称都是组件
引入react为了理解组件的相关语法
引入reactdom为了让组件渲染到HTML文件的标签中
组件的的创建:
class 组件名 extends Component{
render(){ //必有函数,负责要显示的内容
return(
要显示的内容
); }}
index.js是入口;App.js是组件的定义
查看全部 -
关于 js 中 this 的难点参考~https://www.cnblogs.com/long-long/p/6741083.html
查看全部 -
什么是 jsx 语法?
在定义的组件中:
1.可以直接返回视图标签不报错。
2.外层必须要有一个根标签包裹着
3.根标签内部可以写 js 表达式,会自动编译,js 语句会报错
4. index.js 中 render 中引用组件时,组件名写在标签符号内。
查看全部 -
知识点总结:
react 组件都是以大写字母开头,组件就是一个类然后继承 React.Component,就是一个react组件,react 组件中必须有一个 render
jsx: 直接在js中写 html 标签,也可以在在 {} 中写 js 表达式(不能写 js 语句);
react 中的 return 只能返回一个 jsx 也就是说只能有一个父标签;
父组件通过属性的形式向子组件传递参数,子组件通过 props 接收参数;
由于每一个组件中必须有一个根元素,但是处于一些原有不想让其表露出来时,可以用 <React.Fragment></React.Fragment>代替;
简化代码:将jsx 中的 js集中部分单独作为一个函数;在顶部引入
import React, { Component, Fragment } from 'react',便可以将后面代码中的 React.Fragment 简化为 Fragment(此标签中不能带类名) ,React.Component简化为 Component;在函数中定义 const {handleDelete,index} = this.props 以后,使用 handleDelete 就相当于 this.props.handleDelete;
一般 bind(this) 写在 constructor 函数中更规范。
查看全部 -
父组件通过属性的形式向子组件传递参数,
子组件通过props接受父组件传递过来的参数
查看全部 -
注意这里注释里的内容.
另外属性名可以随意.
查看全部 -
我按照老师的样式实现了一个差不多的todolist,关于本次课的【笔记】+【源码】都放在我的博客里了,有需要的同学可以看看!
【前端demo】使用ReactJS实现一个TodoListhttps://blog.csdn.net/sinat_38368658/article/details/108732416
查看全部 -
什么是组件: 可复用的代码模块,其实也就是可复用的代码片段。
组件允许我们将应用的UI拆分成独立的、可复用的模块,其实也就是可复用的代码片段。React应用程序就是由组件来构建的,也就是说React应用的基石!
只要是页面上的一部分我们都可以把它理解成一个组件
组件就是网页上的有部分
在react中以大写字母开头的都是组件
ReactDOM就是为了便于我们把组件挂载(渲染)到dom元素上
组件就是类
自定义的一个组件必须要继承react的组件 即React.Component 才能变成react的一个组件
render负责的就是当前组件要显示的内容
组件定义完成之后要导出出去,便于其他组件导入引用
export 和 import 是配对使用
查看全部 -
React是一個基於組件開發的框架。
組件指的是網頁上的一部分,只要是頁面上的一部分,都可以理解為組件。如網頁整體上是一個大的組件,Logo可以拆分成一個小組件,搜索區也是一個組件(裡面還可以拆分成一個輸入框組件和一個按鈕組件)。
App就是最外層的一個組件,在React中,以大寫字母開頭的都是組件
index.js是一個入口文件:
引入了react庫,在於可以了解React的語法
引入了react-dom,在於讓組件可以掛載到頁面上一個document節點上,把一個組件渲染到dom上。
引入了App.js,App.js裡面的代碼一定是在定義一個React組件。它是一個類,必須要繼承在React庫裡面引入的一個Component的類。React一個組件裡面,必須有一個render函數,負責這個組件要顯示的內容。export default app將其導出。
查看全部 -
React原理:
之所以頁面上能展示這個頁面,是因為項目裡面一定會有頁面相關的代碼,代碼放在src目錄下。
React執行的入口文件是src/index.js,是整個程序的入口
引入了:react, react-dom, App.js, registerServiceWorker, App.test.js
registerServiceWorker是一個pwa,也就是離線頁面的一個內容
.css是樣式文件
App.test.js是做自動化測試的時候會用到的一個文件
App.js裡面顯示了網頁div裡面的代碼
查看全部 -
React Filber是對應React16之後的版本對應的React框架,對底層的核心算法進行改良,引入了一些優先級的的概念、分片的概念,使React的代碼更加流暢,尤其是處理一些複雜的動畫的時候
查看全部 -
不想要讓他報這個警告
在我們循環展示 list 裡面每一項的時候,React要求我們,每一項的內容返回的時候,標籤上必須要有 key值
this.state.list.map((item, index) => {
return <li key={index}>{item}</li>
})
查看全部
举报












