-
打卡,flutter听着还行查看全部
-
看完Flutter,我想到了鸿蒙😃查看全部
-
1.通过把每个组件写成一个wiget减少嵌套查看全部
-
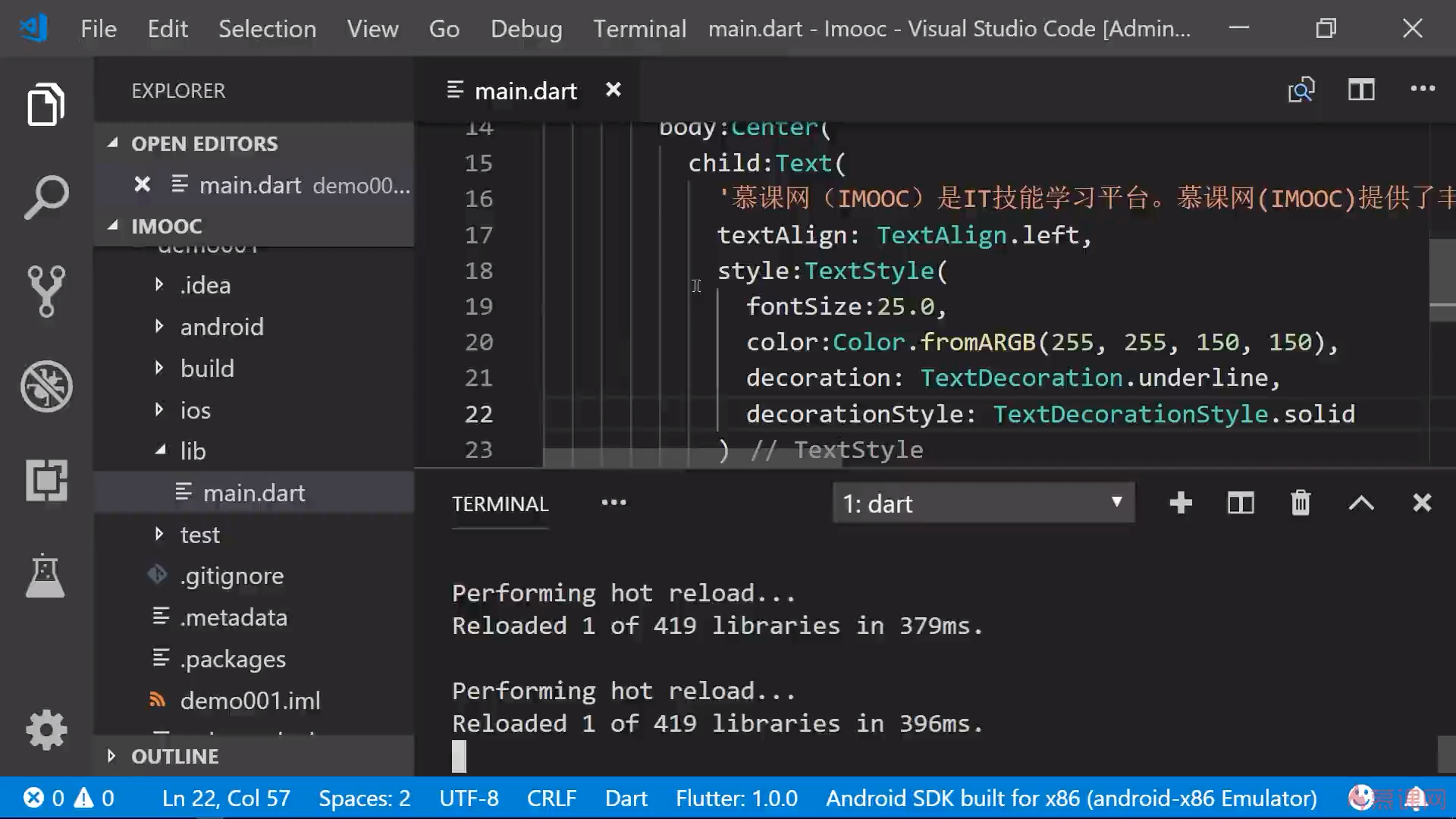
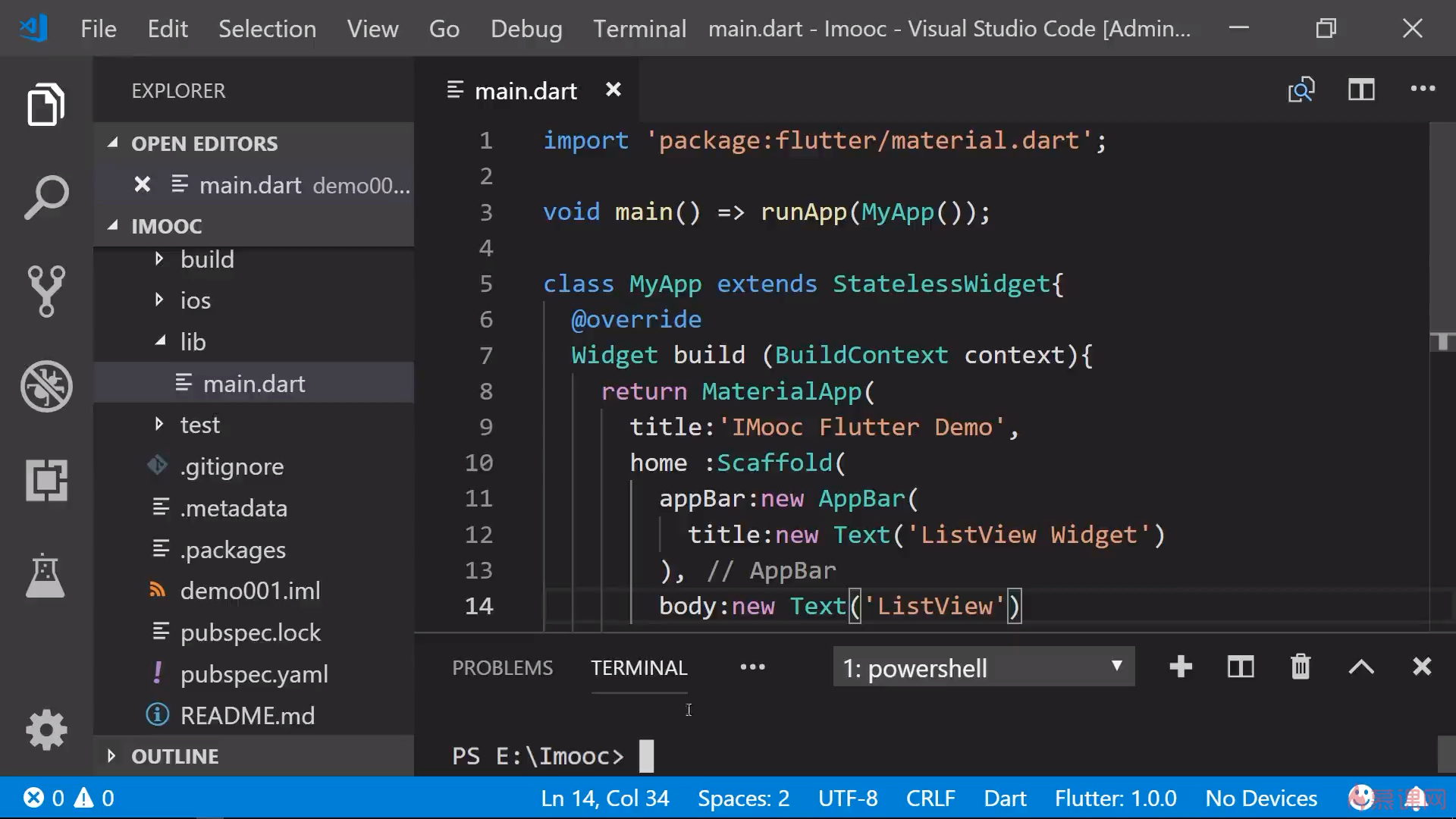
Text widget代码练习
 查看全部
查看全部 -
熟悉代码:

升级FlutterSDK
终端输入flutter upgrade或者删除sdk重新下载
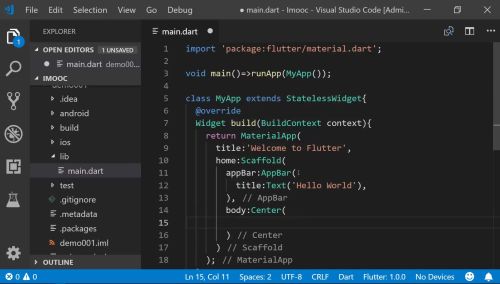
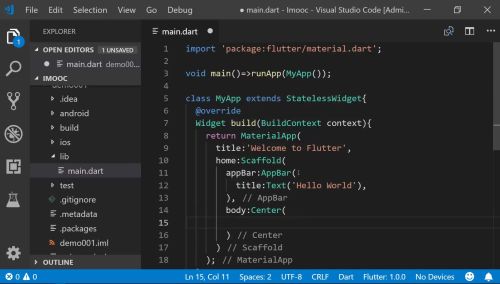
material.dart 基础样式
StatelessWidget与StatefulWidget:
StatefulWidget用于动态的组件比如进度条,
StatelessWidget用于静态的,后者比前者使用的偏多
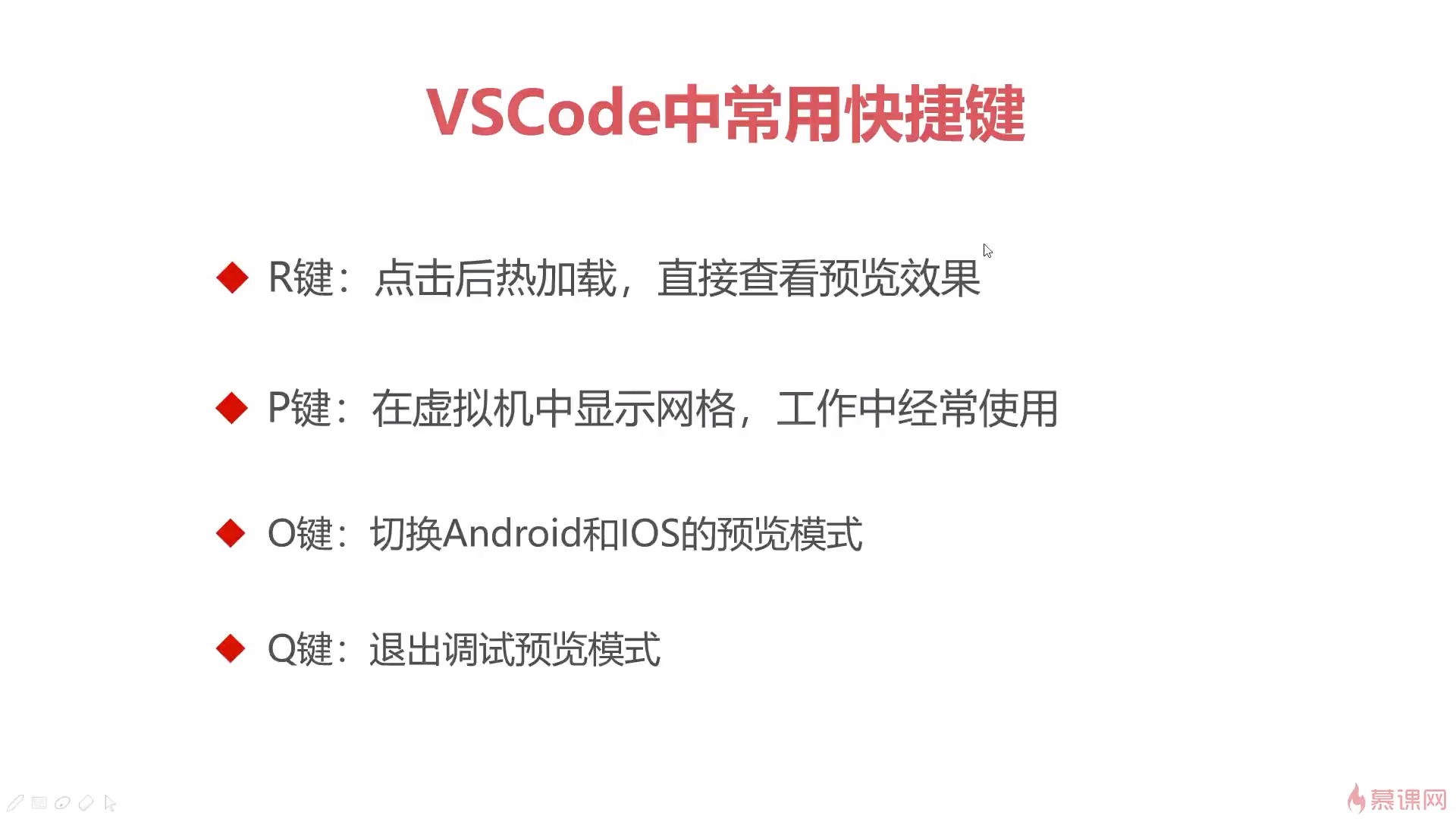
R:点击后热加载,直接查看预览效果
P:在虚拟机中显示网格,工作中经常使用
O:切换Android和IOS的预览模式
Q:退出调试预览模式
查看全部 -
VSCode打开命令行控制台 ctrl+~
新建flutter项目:
Flutter create demo001
进入demo001下,运行项目flutter run
Android Studio新建虚拟机,VSCode可以识别使用。
查看全部 -
Java JDK安装地址:
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Flutter sdk地址:
https://flutter.io/docs/development/tools/sdk/archive#windows
安装完成后需要配置环境变量,把下载的文件直接解压到一个文件夹里面即可,把路径配置到环境变量的path里面
flutter doctor
查看全部 -
flutter 120fps超高性能(电影电视:24fps, 液晶显示器:60HZ, 游戏:80fps)
fps:每秒传输帧数,每秒画面数
第三方组件:https://github.com/Solido/awesome-flutter法国人总结的好用的组件。
开始使用flutter的大厂:Alibaba(咸鱼) Tencent JD
效果https://itsallwidgets.com/
前置知识 dart
查看全部 -
Flutter是谷歌的移动UI框架,可以快速在IOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作,并且它是免费、开源的。
特点:
1、跨平台:Linux、Android、IOS、Fuchsia
2、原生用户界面:它是原生的,让我们体验更好、性能更好
3、开源免费:完全开源,可以进行商用
与主流框架对比:
Cordova:混合式开发框架(Hybrid App)
RN(React Native):生成原生的APP,但以View为基础嵌入
Flutter:在渲染技术上选择了自己实现(GDI)
查看全部 -
Flutter快捷键
 查看全部
查看全部 -
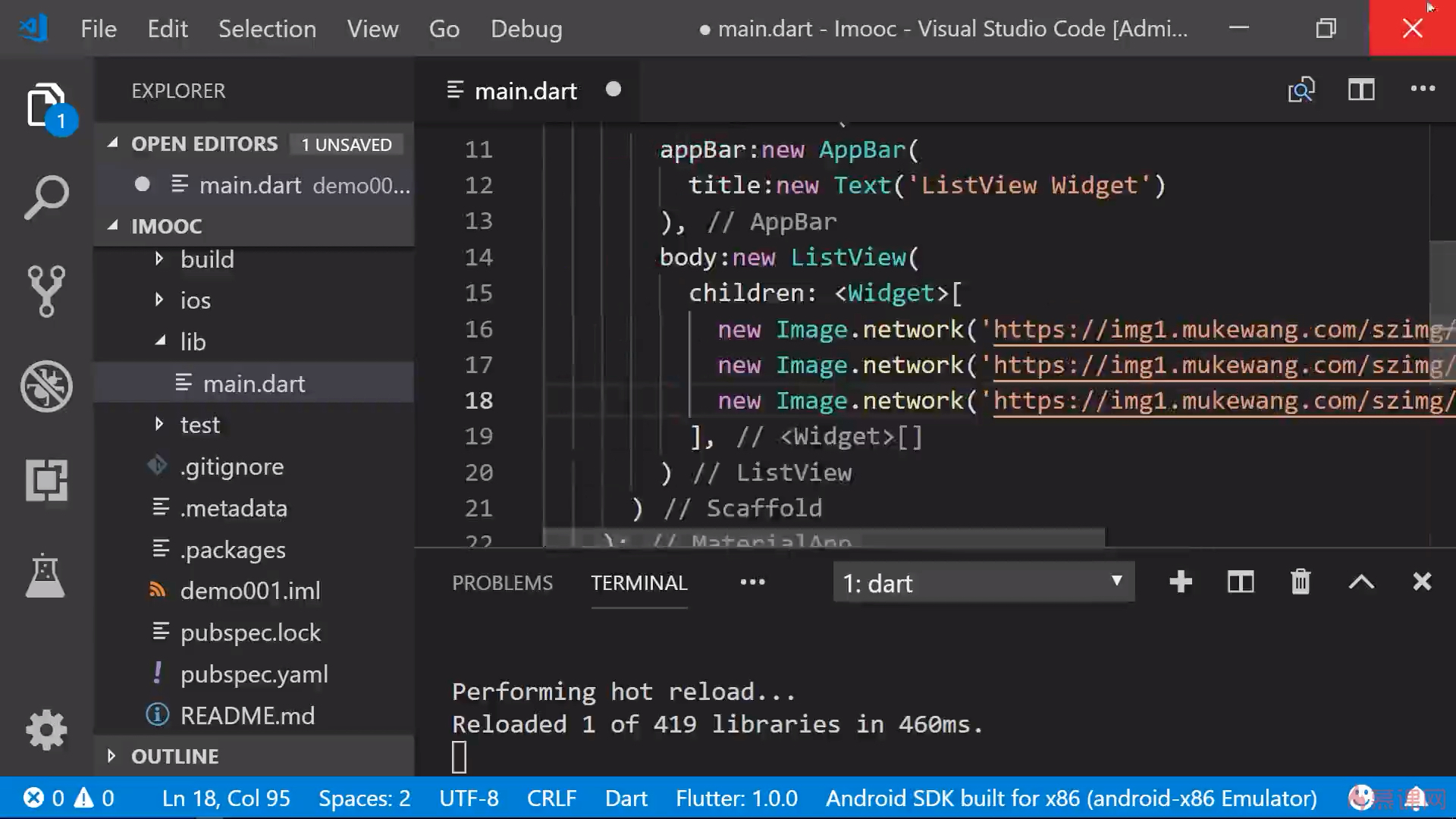
Lisiwidget3-image
 查看全部
查看全部 -
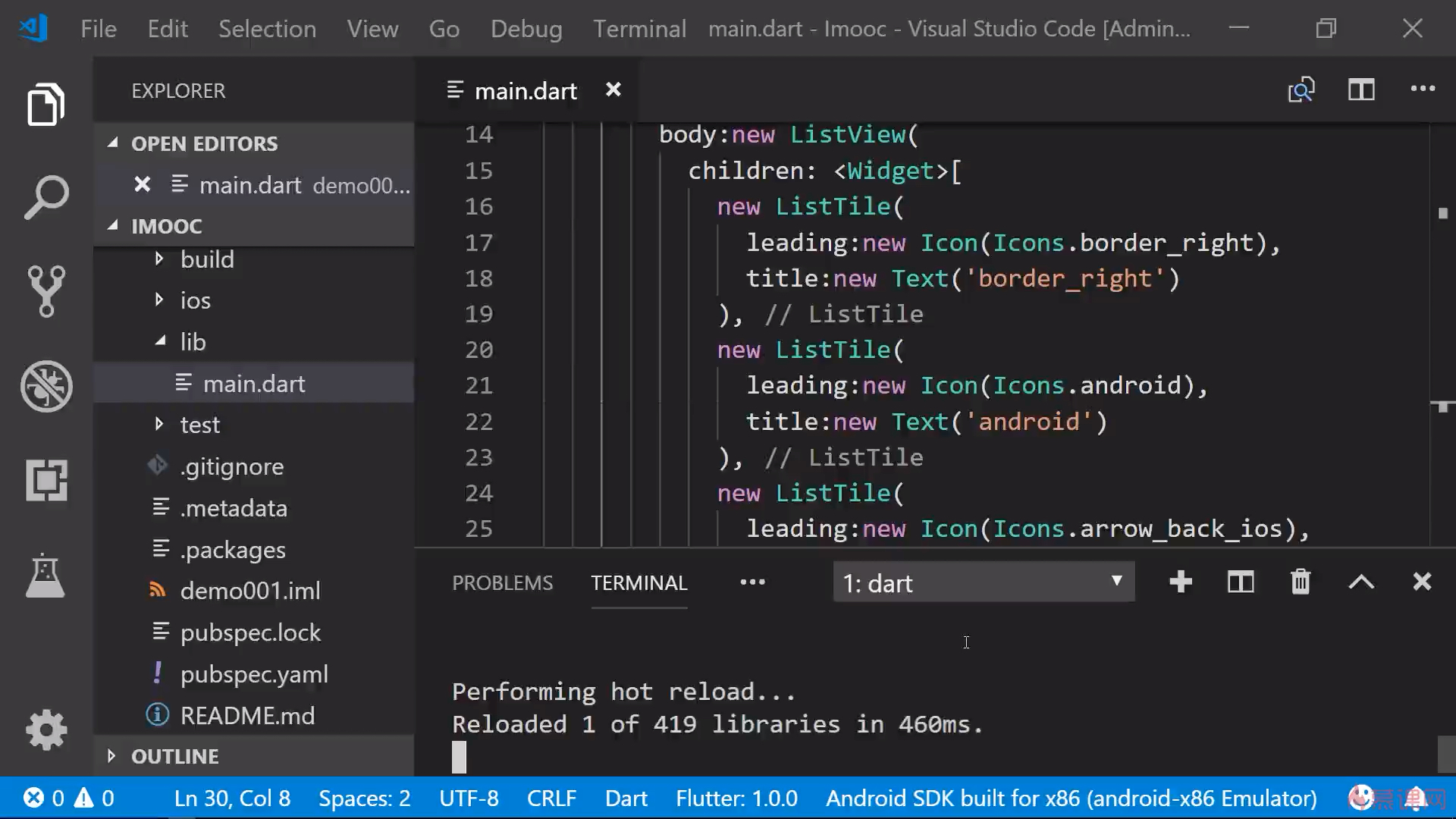
Listwidget2-listile
 查看全部
查看全部 -
Lisiwidget1
 查看全部
查看全部 -
Imagewidget
 查看全部
查看全部 -
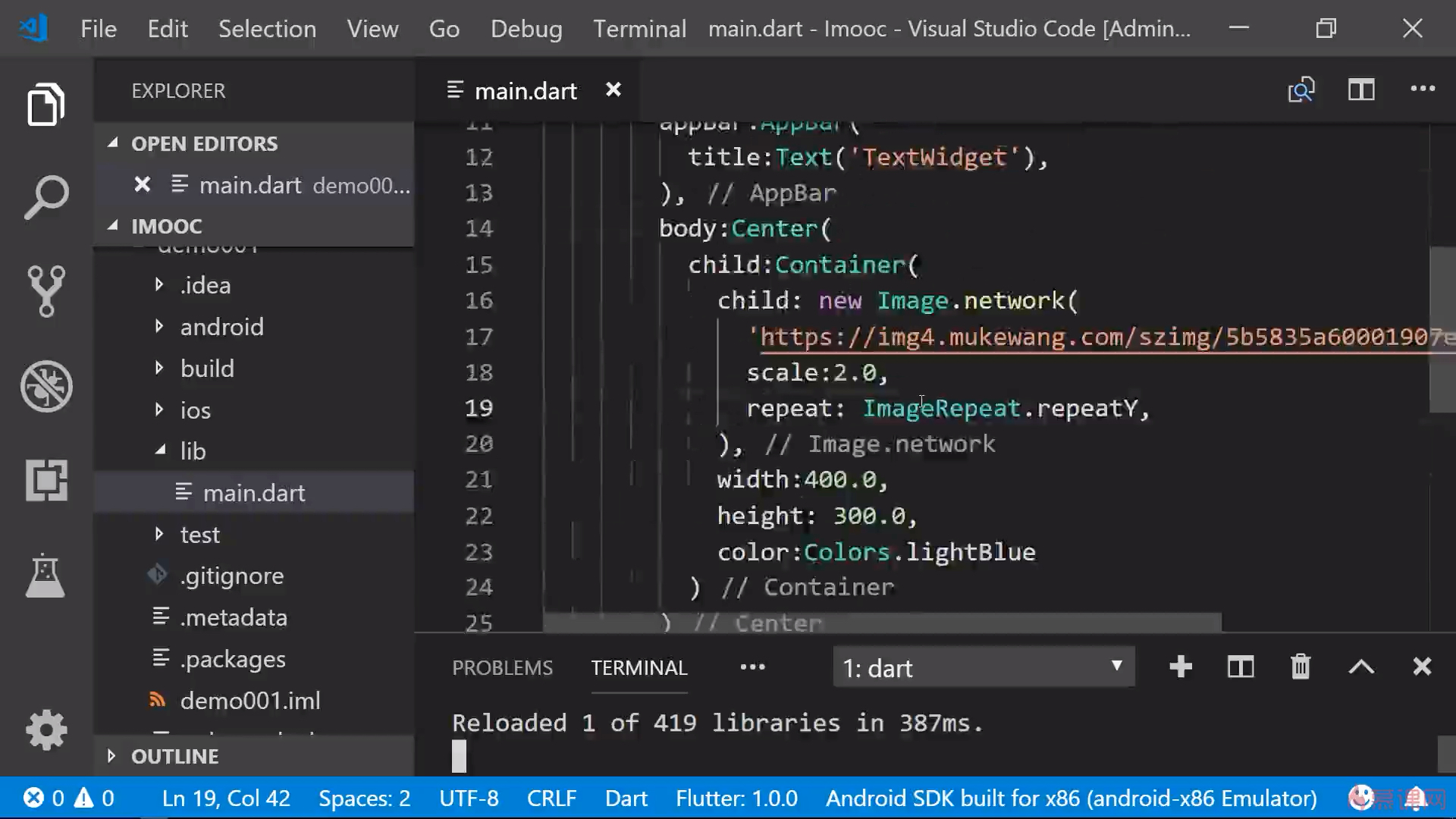
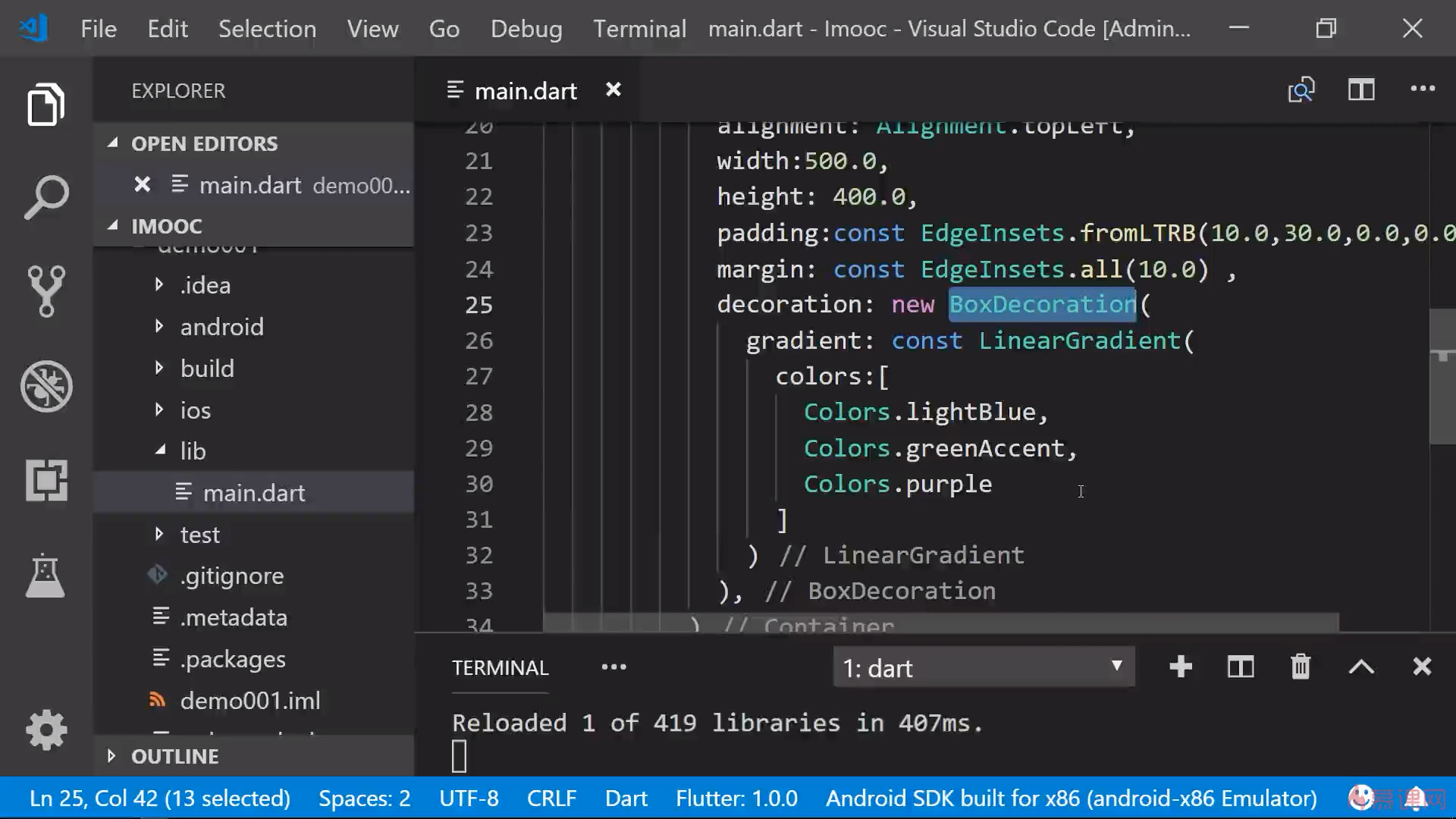
Container2
 查看全部
查看全部 -
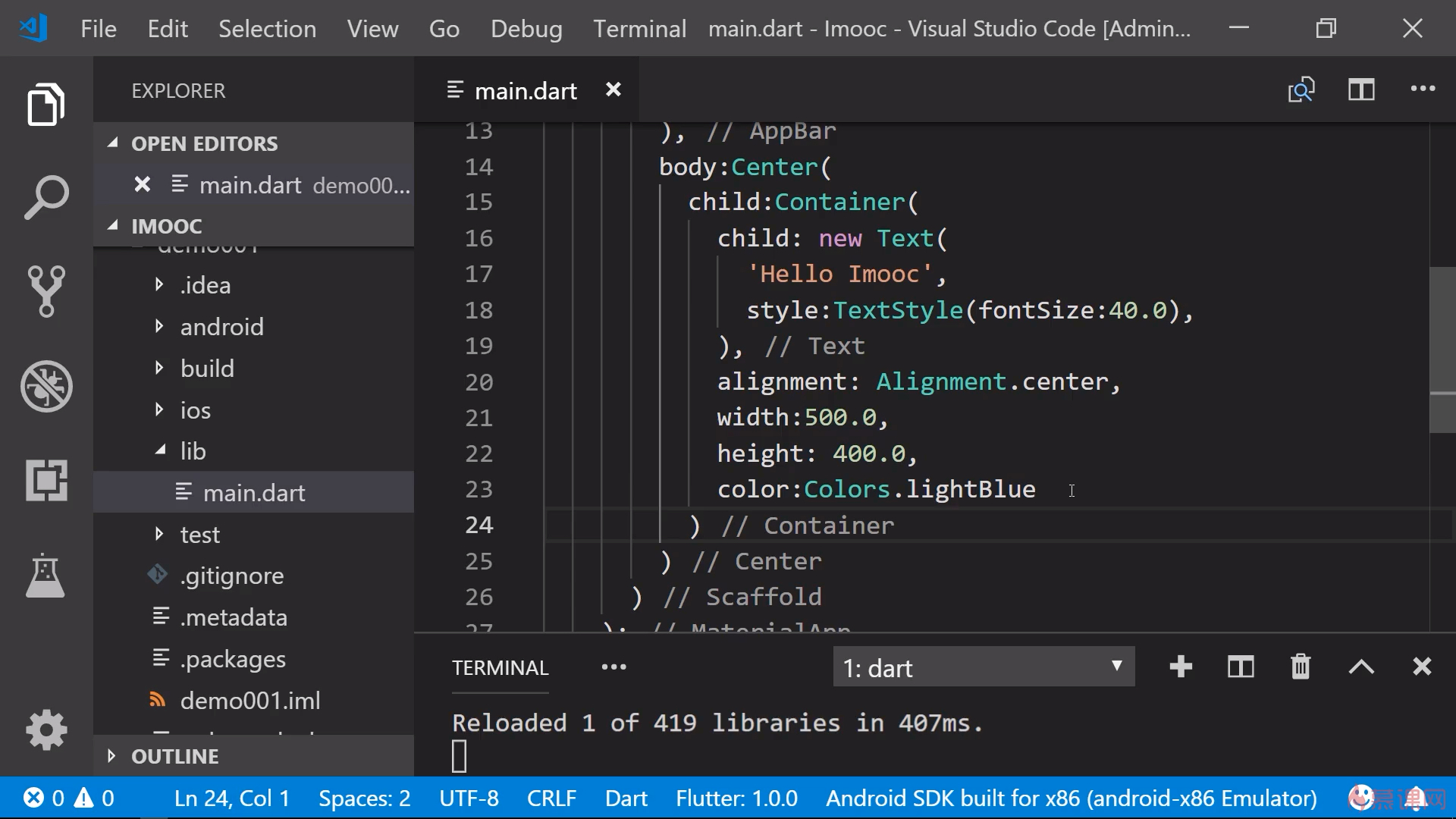
Container1
 查看全部
查看全部 -
快捷键查看全部
举报