-
https://github.com/request/request-promise
http://api.douban.com/v2/movie/in_theaters?apikey=0df993c66c0c636e29ecbb5344252a4a&start=0&count=10
查看全部 -
我滴妈,还有这个区别,头疼了1个小时
云函数中API的引号使用的不对,单引号里只能是普通字符串解析不了变量。应该使用ES6的模板字符串的反引号,就是键盘1左边的那个,这样才能解析${event.start}。 反引号:`` 单引号:''正确:return rp(`http://api.douban.com/v2/movie/top250?apikey=0df993c66c0c636e29ecbb5344252a4a&start=${event.start}&count=${event.count}`)
错误:return rp('http://api.douban.com/v2/movie/top250?apikey=0df993c66c0c636e29ecbb5344252a4a&start=${event.start}&count=${event.count}')
查看全部 -
wx:key="index" 不需要双大括号
查看全部 -
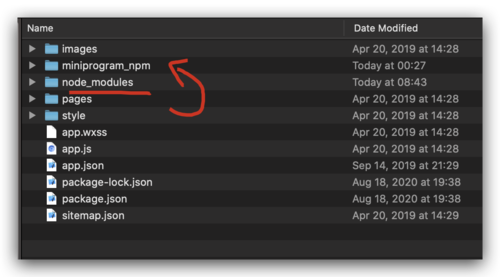
构建 npm
使用 npm
垃圾微信,直接复制 npm_modules 到 miniprogram_npm
直接使用 npm 不就行了?
 查看全部
查看全部 -
小程序代码构成:
.json 配置文件,以json格式存储一些配置
.wxml 模板文件,描述页面结构,相当于HTML
.wxss 样式文件,调整页面样式,相当于CSS
.js 脚本逻辑文件,页面和用户的交互逻辑
查看全部 -
json文件,主要用于项目、全局、页面配置。
project.config.json 项目配置
app.json 全局配置
page.json 页面配置
查看全部 -
json 用于配置 包括全局 、界面、项目配置
wxml 相当于html 文件 作用是用于描述小程序的内容‘
wxss 相当于网页开发中css文件’作用,用于修改小程序当中的样式
js 作用是处理交互
查看全部 -
注意 在微信小程序 的 wxml 组件中使用 data-xxx 方式传值时,xxx 是不区分大小写的,在 js 中统一使用小写命名。如 页面中使用 data-fileId="{{item.fileId}}" ,那么在js 方法中需要使用 event.target.dataset.fileid 来取值。
查看全部 -
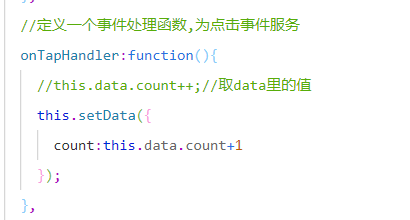
使用setData不然改变不了值,
this.setData({
count:this.data.count+1;
})
bindtap:事件绑定不会组止冒泡事件向上(父元素)触发
catchtap:事件绑定可以阻止冒泡向上(父元素)触发
事件对象:当事件被触发时,会传入一个事件对象到组件中
自定义属性:可以使用data-xx方式来自定义属性
可以按节点的属性来获取所以属性包含自定义属性
查看全部 -

data
查看全部 -
云开发的基础知识:
1.初始化数据库:
const db = wx.cloud.database()
2.插入数据:
db.collection('user').add({ // data 字段表示需新增的 JSON 数据 data: { name:'李四', age:'19' } }).then(res=>{ console.log(res) }).catch(err=>{ console.log(err) })3.更新数据
db.collection('user').doc('唯一标识id').update({ // data 字段表示需新增的 JSON 数据 data: { name:'李四', age:'21' } }).then(res=>{ console.log(res) }).catch(err=>{ console.log(err) })3.数据库的查找:
db.collection('user').doc('唯一标识id').get({ }}).then(res=>{ console.log(res) }).catch(err=>{ console.log(err })4.删除数据
db.collection('user').doc('唯一标识id').remove({ success: function(res) { console.log(res) },fail:function(err){ console.log(err } })查看全部 -
Js
Js 负责逻辑交互
计数器demo

bindtap 点击事件,可以在标签中添加来绑定指定事件
bind方法 允许事件冒泡 catch方法 阻止事件冒泡
bindtap和bind:tap点击效果是一样的 catchtap和catch:tap点击效果是一样的
data-id="" 获取自定义id size="mini" 设置大小
事件是对用户交互行为的响应机制; event.target.dataset获取元素上的data属性。
查看全部 -
wxml类似于HTML
1.数据绑定
小程序的数据一般情况下需要动态的从服务端获取,然后渲染输出到视图中显示。
wxml中的动态数据均来自对应的Page的data。(在js文件下)
数据绑定使用Mustache语法(双大括号{{}})将变量包起来。
2.列表渲染
wx:for 循环列表 {{index}} {{item}}
wx:key key里面的值是唯一的值
<view wx:for="{{arr}}" wx:key="{{index}}"> //for循环遍历数组 {{index}} {{item}} //index表示索引,item表示数值</view>
3.条件渲染
使用wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用wx:elif 和wx:else 来添加一个else块
wx:if vs hidden
如果需要频繁切换的情境下,用hidden更好;
如果在运行条件不大可能改变则wxc:if较好。
查看全部 -
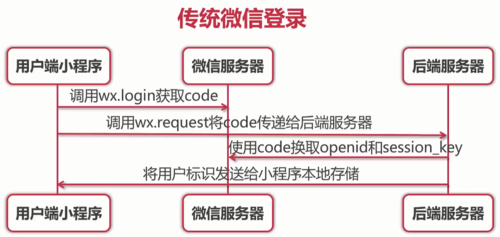
传统微信登录流程

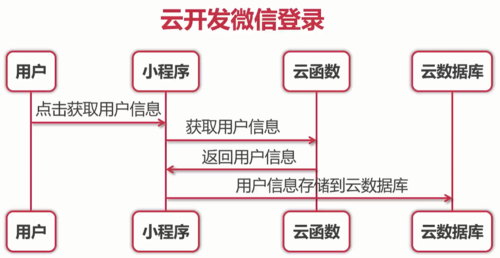
云开发微信登录流程
 查看全部
查看全部 -
iconPath icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon
查看全部
举报














