-
开发思维,设计模式,代码过程,系统架构查看全部
-
.Net5开始统一了概念
 查看全部
查看全部 -
隔壁老王java:
跨平台男女通吃
免费开源
老婆孩子一起送...
哈哈哈哈
查看全部 -
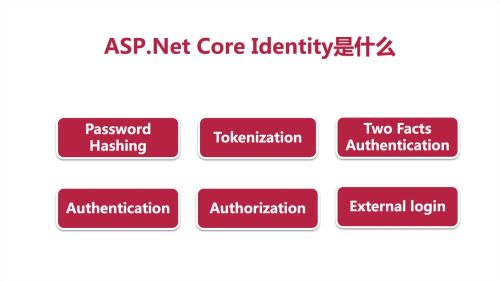
ASP.Net Core Identity
 查看全部
查看全部 -
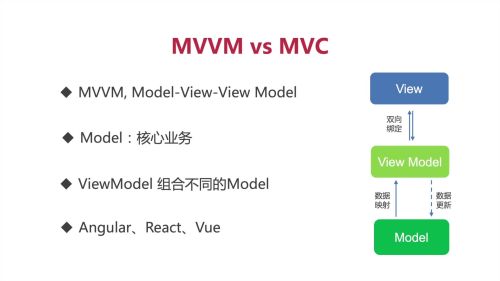
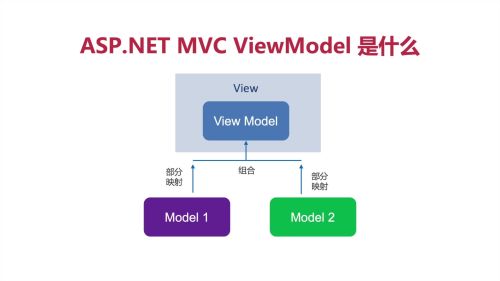
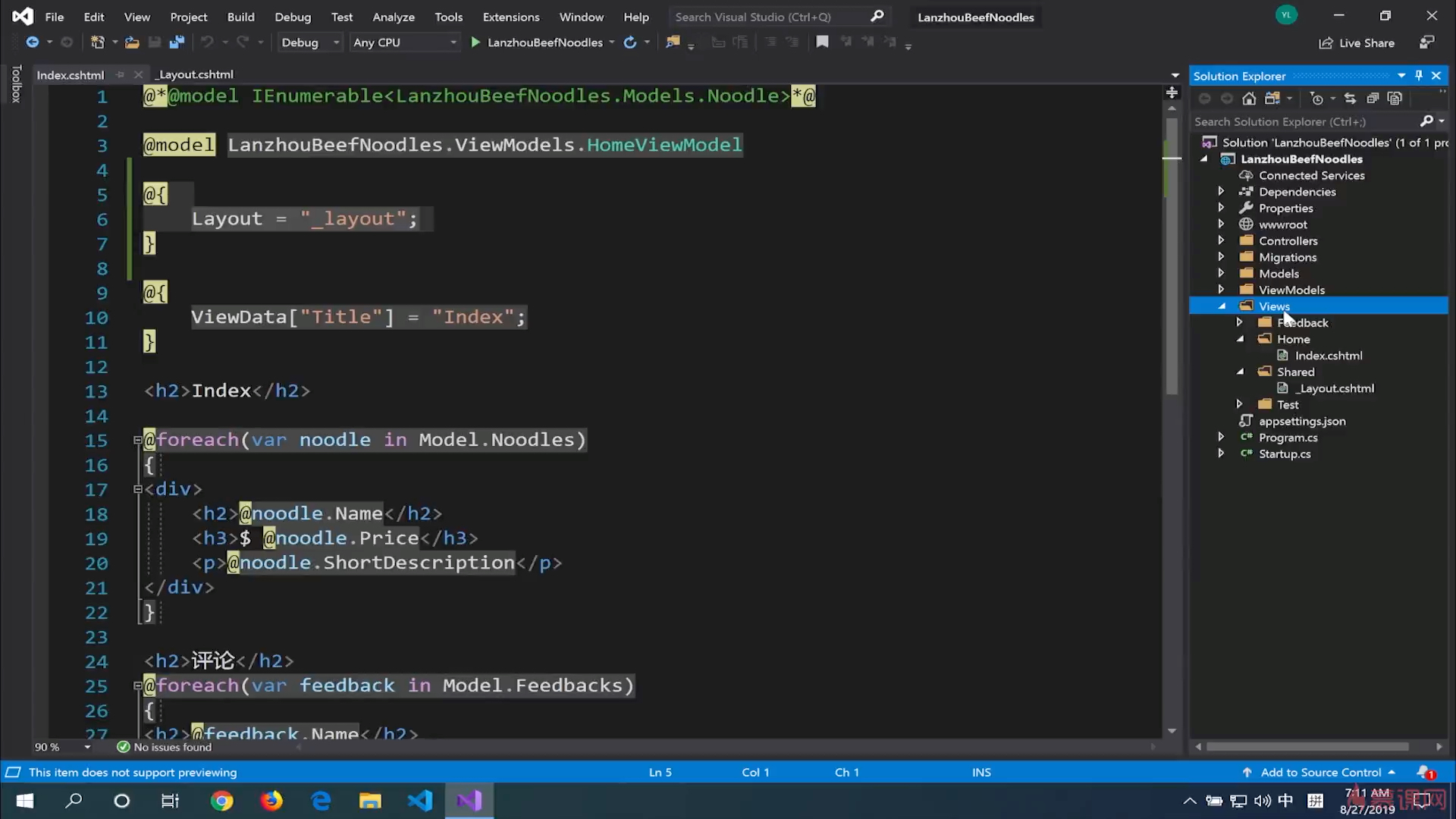
视图模型view model


 查看全部
查看全部 -
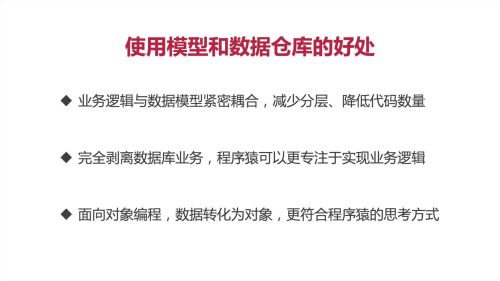
数据模型与仓库模式

 查看全部
查看全部 -
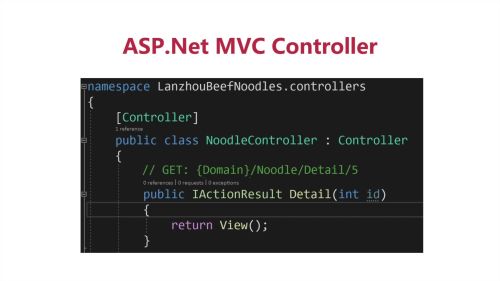
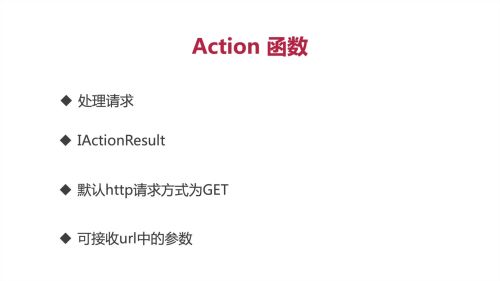
什么是控制器概述


 查看全部
查看全部 -
打造你的第一个ASP.NET5 MVC网站应用 mvc






 查看全部
查看全部 -
课程代码github下载地址
 查看全部
查看全部 -
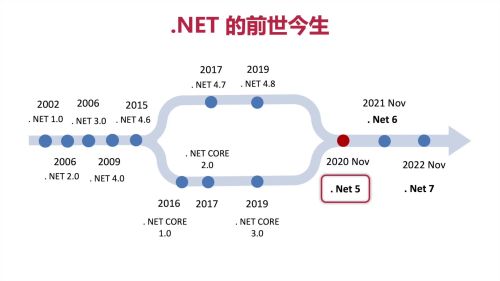
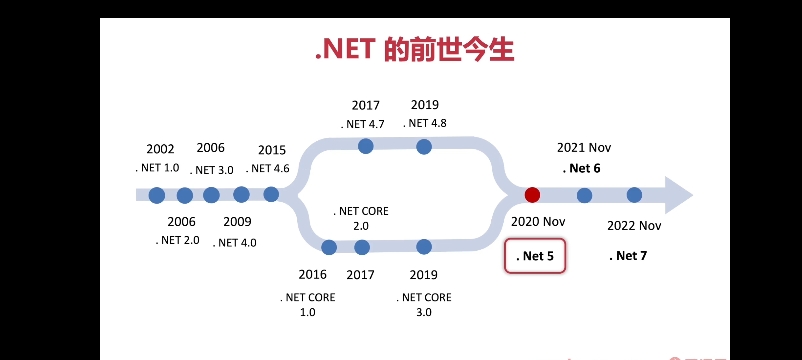
402之.Net的前世今生

- 废掉的不是.NET Core而是传统的.NET Framework
- 统一命名。.NET Core 3.0之后的下一个版本将是.NET 5


性能
- 轻量级
- 适合微服务架构
- 容器化
- 但并不向后兼容

查看全部 -
401.

课程收获
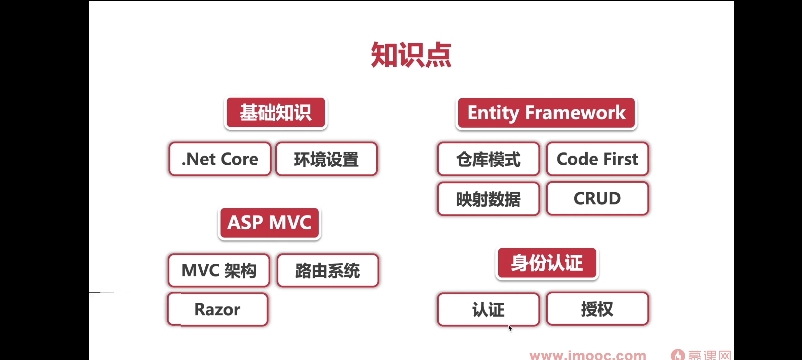
- 对.net core有基础的认识
- 深入了解MVC架构的原理,面试加分
- 掌握ASP.Net MVC的技术栈、以及开发策略
查看全部 -
好的!原来是这样啊查看全部
-
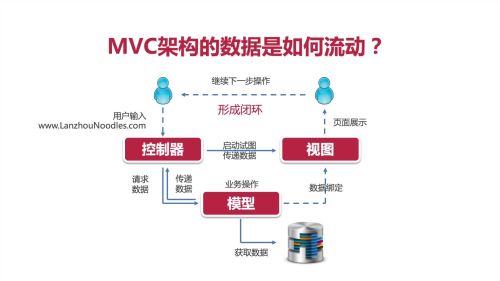
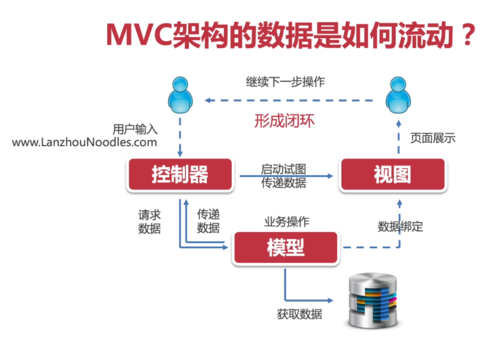
MVC框架的数据流动
 查看全部
查看全部 -
使用 mysql 可以下载 Pomelo.EntityFrameworkCore.MySql 包
链接语句改成:
services.AddDbContext<AppDbContext>(options =>options.UseMySql(Configuration.GetConnectionString("MySqlConnection"), new MySqlServerVersion(new Version(8, 0, 28))));
配置:
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\MSSQLLocalDB;Database=LanzhouNoodleDb;Trusted_Connection=True;MultipleActiveResultSets=true",
"MySqlConnection": "Server=localhost;database=LanzhouNoodleDb;uid=root;pwd=12345678;"
},
查看全部 -
指定layout模板
 查看全部
查看全部 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Models
{
public class MockNoodleRepository: Interface
{
public List<Noodle> _noodles;
public IEnumerable<Noodle> GetAllNoodles()
{
_noodles = new List<Noodle>();
return _noodles;
}
public Noodle GetNoodleById(int id)
{
Noodle no = new Noodle();
id = 2;
return no;
}
}
}
查看全部 -
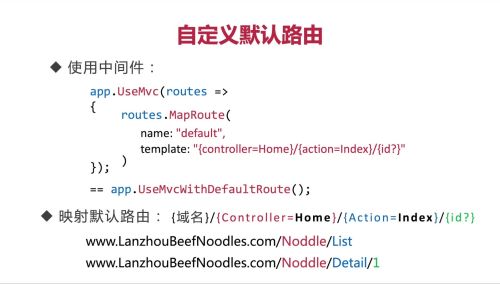
路由设置:



 查看全部
查看全部 -
1、课程代码
 查看全部
查看全部 -
Identity 的使用方法
第一步:在DbContext类引用 “
using Microsoft.AspNetCore.Identity;
using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
”
然后让DbContext 继承IdentityDbContext<IdentityUser>
第二步:在Startup类
//导入Identity框架
using Microsoft.AspNetCore.Identity;
然后在 app.UseRouting();上方 //引入身份认证框架 app.UseAuthentication();
查看全部 -
var host = CreateHostBuilder(args).Build();
using (var scope = host.Services.CreateScope())
{
var services = scope.ServiceProvider;
try
{
var context = services.GetRequiredService<AppDbContext>();
DbInitializer.seed(context);
}
catch (Exception)
{
//故意留空,以后可以添加日志
}
}
host.Run();
查看全部 -
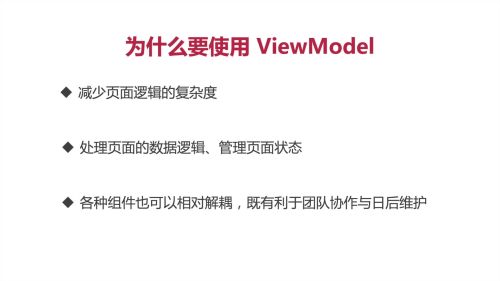
为什么使用viewmodel ?
减少页面逻辑的复杂度
处理页面的数据逻辑,管理页面状态
各种组件也可以相对解耦,既有利于团队协作与日后维护
查看全部 -
Confi gure services管理主键依赖查看全部
-
自定义服务注入
. net core自带服务注入查看全部 -
自定义服务注入
. net core自带服务注入查看全部
举报