-
安装国内淘宝源
cnpm install -g cnpm --registry=https://registry.npm.taobao.org
查看全部 -
使用query传递出去的参数,接收后,无论之前是number,或者bool等等,接收到都变成字符串型了。
 查看全部
查看全部 -
组件是维护单一功能,可复用的单个个体
查看全部 -
todolist案例,可以学习到的内容
 查看全部
查看全部 -

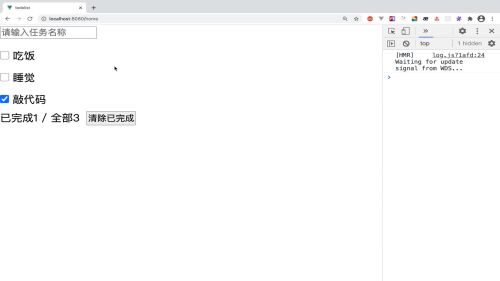
效果图
查看全部 -
定义组件 <template> <!--编写html内容--> 1 </template> <script> //编写js内容的 import {definecomponent} from 'vue' export default definecomponent ({ name:'home',//组件名称 //接收父组件的数据 props:{ }, //定义子组件 components:{ }, setup(props,ctx){ return{ } } }) </script> <style scoped lang='scss'> //scoped代表样式只在当前组件生效 </style>查看全部 -
state:定义全局状态
mutations:同步修改全局状态,都是方法,第一个参数是state,第二个参数是playload
actions:可以执行异步操作,都是方法,第一个参数是store,第二个参数params
查看全部 -
header:
放输入框input placeholder=“请输入任务名称” v-model="value"
用ref定义value变量
main:
定义一个数组list = ref([{title: string, complete: boolean}])
遍历list,渲染任务列表
checkbox和button
footer:
已完成/全部
清除已完成
查看全部 -
reactive和toRefs一起使用
toRefs的作用是解构reactive对象
查看全部 -
创建三个目录,分别创建以下组件
navHeader
navMain
navFooter
在home组件中引入以上三个组件
查看全部 -
什么是组件:组件时维护单一功能,可复用的单个个体
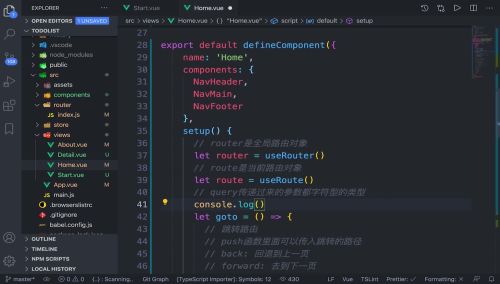
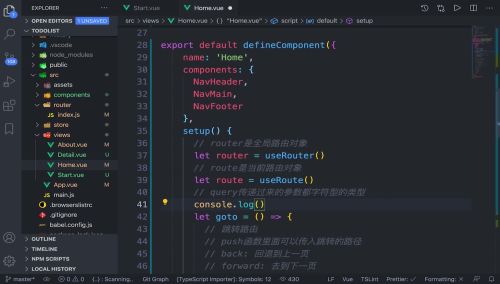
vue3如何定义组件
import {defineComponent} from 'vue' export default defineComponent({ name: 'Home', props:{}, components: {}, setup(props, ctx){ return {} } })查看全部 -
项目目录结构
public/index.html 打包之后会把用到文件引入到该模版
src
assets静态资源
components组件
router路由
store vuex
views 路由页面
App.vue 根组件 存放公共组件和公共样式,在每个组件中都会生效
main.js 项目入口,一般在这引入第三方库和插件
查看全部 -
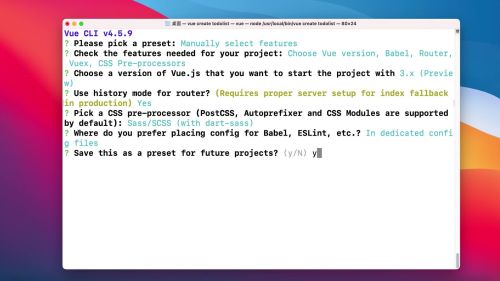
环境搭建

vue -V ----查看vue/cli版本
vue create todolist 创建vue项目
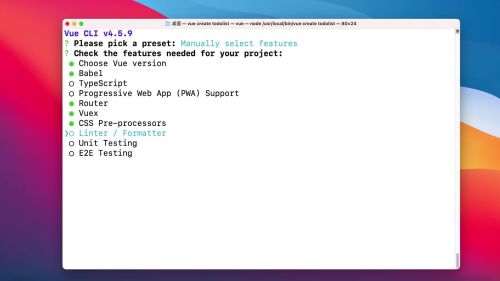
选项:

项目结构
查看全部 -
vue3.0定义对象
let one=['1','2','3'];
let data=reactive({ name="demo" });
ref( ) 只能定义单个对象
reactive({ }) 可以以数组的形式群定义
...toRefs( ) 可以直接页面声明,不需要如reactive方法一样需要data.name这样调用
查看全部 -
reactive 相应对象
toRefs 普通对象
查看全部
举报