-
滚动广告 carousel
carousel-example-generic
点点导航:
carousel-indicators
轮播组件的内容:
.carousel-inner role:listbox
.carousel-caption
分页按钮:
.carousel-example-generic data-slide="prev"
左右按钮:glyphicon glyphicon-chevron-left、right
查看全部 -
厉害了蹑手蹑脚睡觉睡觉睡觉忘记额几哈
查看全部 -
很有用查看全部
-
v3.3查看全部
-
导航栏添加分割线Bootstrap中<li class="divider"></li>可以添加分割线
在 Bootstrap中,任何下拉菜单中均可通过添加标题来标明一组动作,添加方式为:<li class="dropdown-header">标题名称</li>。
查看全部 -
导航条是在应用或网站中作为导航页头的响应式基础组件。
它在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
响应式导航条在移动设备上默认折叠。
查看全部 -
导航条navabar
1、添加类【navbar-fixed-top】可以让导航条固定在顶部
2、可以包含一个类为【container】或者类【container-fluid】的容器,从而让导航条居中或者自适应显示
3、通过添加类【navbar-inverse】可以改变导航条的外观,变成黑底显示
4、添加类【navbar-fixed-top】可以让导航条固定在顶部,固定的导航条会遮住页面上的其他内容,除非给<body>元素设置padding。导航条的默认高度为“50px”,比如设置body{padding-top:70px};
 查看全部
查看全部 -
Bootstrap工作原理
①行必须包含在container这个容器中
② 使用行在行中组建一组列,内容放置在列中
③通过设置padding控制列之间间距,为第一列与最后一列设置负值的magin
来抵消padding的影响④列是通过1~·12来控制跨越范围
 查看全部
查看全部 -
Bootstrap中的JS插件依赖于Jquery。因此Jquery要在Bootstrap之前引用
 查看全部
查看全部 -
打开标签页
查看全部 -
弹出框代码
查看全部 -
滚动广告:
查看全部 -
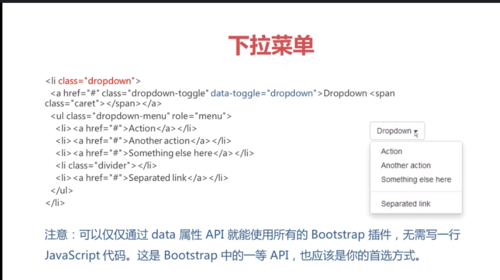
下拉菜单代码
查看全部 -
导航条基本代码
查看全部 -
案例效果:浏览器博物馆
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
<title>Hello World</title>
</head>
<body>
<div class="container nav-main" >
<h1 class="web-title">Hello World!</h1>
<button type="button" class="btn btn-lg btn-primary">我是按钮,按我一下!</button>
</div>
<script src='http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js'></script>
<script src='http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
</body>
</html>
查看全部 -
bootstrap
html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行 document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
查看全部 -
下拉菜单!
 查看全部
查看全部 -
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架
查看全部 -
Bootstrap
查看全部 -
<!DOCTYPE html>//html5的定义
<html lang="en>
<head>
<meta charset="utf-8"> //页面uft-8编码
<meta http-equiv="X-UA-Compatible" content ="IE=edge">//bootstrap不支持IE的兼容模式,这句是为了在IE运行最新的渲染模式
<meta name="viewport" content="width=device-width, initial-scale=1">//适配移动浏览器时一般都要加上的代码。
平时使用的移动浏览器是把页面放在一个虚拟的视口, 即"viewport"中,通常这个虚拟视口比屏幕宽,这样就不用每个网页挤到一个很小的视口中,但是这样会破坏没有针对移动浏览器优化的网页布局,用户可以通过平移和缩放来看网页不同的部分;viewport可以让网页开发者控制大小和缩放
//视口的宽度等于物理设备的宽度,设置初始缩放比例, 即页面第一次载入时缩放比例,这里设置为1,不作任何的缩放
<link href="css/bootstrap.min.css" rel="stylesheet">//载入Bootstrap的CSS样式
</head>
<body>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src = "js/bootstrap.min.js"></script>
//加入jQuery和Bootstrap js插件的支持
//css文件放在head中,js文件要放到body的最下面
</body>
查看全部 -
Bootstrap中的JS插件依赖于jQuery,因此jQuery要在Bootstrap之前引用
查看全部 -
国&老婆好(;Y 他9看7&天天 看大数据战略7吗6&)安 粘&孜7发6 t查看全部
-
Tooltip 浮动提示框效果
data-toggle="tooltip"
data-placement="left" 代表位置
查看全部
举报














