-
子选择器 后代选择器 相邻兄弟选择器 一般兄弟选择器
 查看全部
查看全部 -
$(document).ready(function(){ })等页面的文档(document)加载完毕后,再执行后续的代码,因为我们在执行代码的时候可能会依赖页面的某一个元素,我们确保这个元素真正的被加载完后才能正确使用
查看全部 -
$( " #id ")
id选择器 是唯一的。
查看全部 -
JavaScript DOM 处理
var p = document.getElementById( ' imooc' );
p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径' ;
p.style,color = 'red';
jQuery 处理
var $p = $(' #imooc');
$p.html(" 您好!通过慕课网学习jQuery才是最佳的途径").css('color ' , ' red ');
查看全部 -
$( document).ready("内容 ")
会在页面中打印的
查看全部 -
jQuery 库
查看全部 -
- $(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。查看全部 -
$( ".class" )
查看全部 -
$("#imooc")
查看全部 -
$( "#id" )
查看全部 -
jQuery的属性与样式之.attr()与.removeAttr()
每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息。如:在img元素中,src就是元素的特性,用来标记图片的地址。
操作特性的DOM方法主要有3个,getAttribute方法、setAttribute方法和removeAttribute方法,就算如此在实际操作中还是会存在很多问题,这里先不说。而在jQuery中用一个attr()与removeAttr()就可以全部搞定了,包括兼容问题
jQuery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr()
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
优点:
attr、removeAttr都是jQuery为了属性操作封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操作,也不需要去特意的理解浏览器的属性名不同的问题
注意的问题:
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。简单理解,Attribute就是dom节点自带的属性
例如:html中常用的id、class、title、align等:
<div id="immooc" title="慕课网"></div>
而Property是这个DOM元素作为对象,其附加的内容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法进行取值或赋值等
获取Attribute就需要用attr,获取Property就需要用prop
查看全部 -
jQuery选择器之特殊选择器this
相信很多刚接触jQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = { name:"慕课网", getName:function(){ //this,就是imooc对象 return this.name; } } imooc.getName(); //慕课网
当然在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法),具体的大家可以查阅相关资料
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
假如给页面一个P元素绑定一个事件:
p.addEventListener('click',function(){ //this === p //以下两者的修改都是等价的 this.style.color = "red"; p.style.color = "red"; },false);
通过addEventListener绑定的事件回调中,this指向的是当前的dom对象,所以再次修改这样对象的样式,只需要通过this获取到引用即可
this.style.color = "red"
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
$('p').click(function(){ //把p元素转化成jQuery的对象 var $this= $(this) $this.css('color','red') })
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
总体:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
查看全部 -
jQuery对象转化成DOM对象
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
如何把jQuery对象转成DOM对象?
利用数组下标的方式读取到jQuery中的DOM对象
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性
用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0
通过jQuery自带的get()方法
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性
其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
查看全部 -
DOM对象转化成jQuery对象
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色
通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
查看全部 -
表单中type=hidden元素,是不可见的隐藏元素,用:hidden选择器
查看全部 -
jQuery选择器之表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
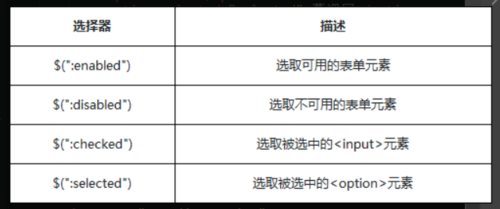
表单筛选选择器的描述:

注意事项:
选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
查看全部 -
jQuery选择器之表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
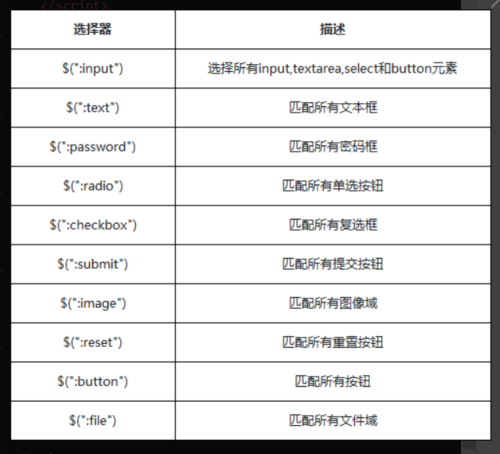
表单选择器的具体方法描述:

注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
查看全部 -
jQuery选择器之子元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
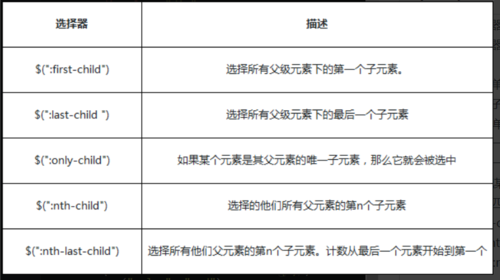
子元素筛选选择器描述表:

注意事项:
:first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
如果子元素只有一个的话,:first-child与:last-child是同一个
:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
查看全部 -
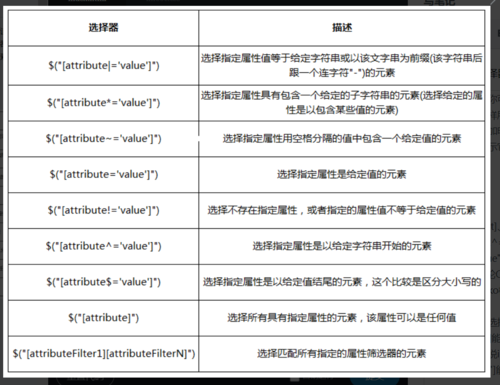
jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:

浏览器支持:
[att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
[ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
[name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
查看全部 -
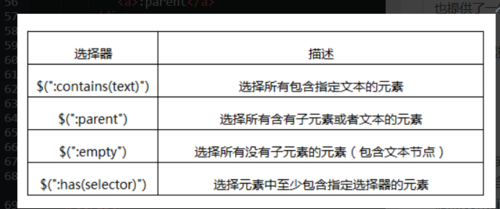
jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
内容过滤器描述如下表:

注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -

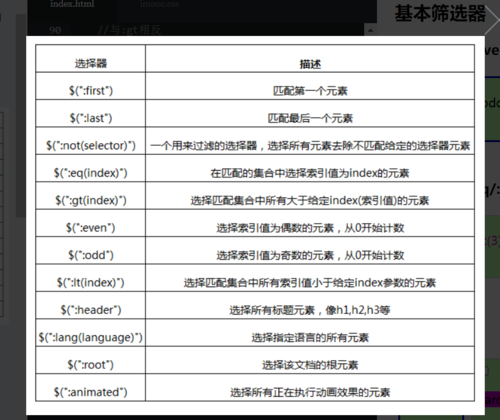
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
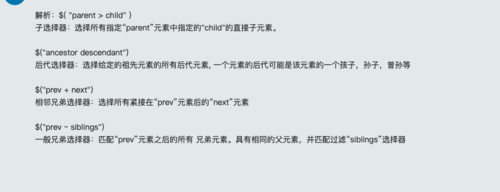
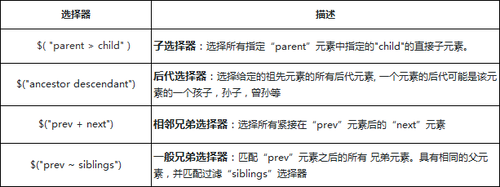
通过一个列表,对比层级选择器的区别

仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
看到了吧,作为一名合格的前端不是那么简单的,就一个基本的选择器上面都需要做这么多兼容,幸好有jQuery的出现,让我们省了很多功夫,如果大家对jQuery的实现感兴趣,可以看我另一个门课程 《jQuery源码解析》
查看全部 -
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)查看全部
举报







