-
1.打开文件


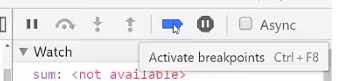
2.暂停断点


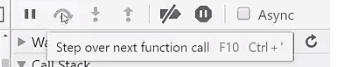
3.跳过下一个方法执行

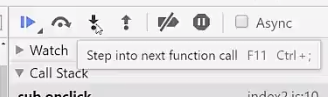
4.进入方法

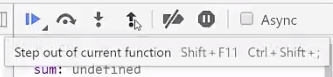
5.跳出方法

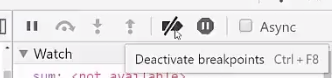
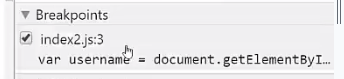
6.断点生效 / 失效


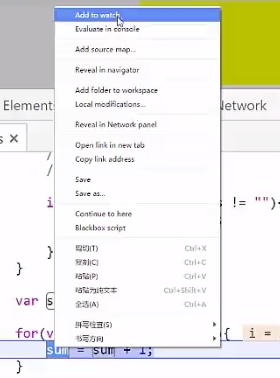
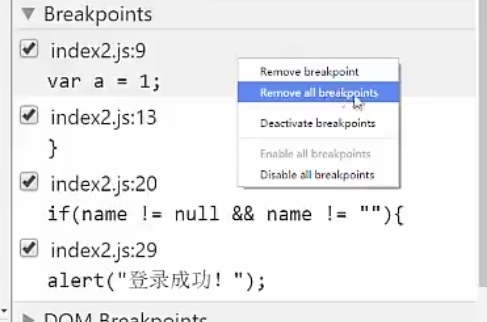
7. 添加断点


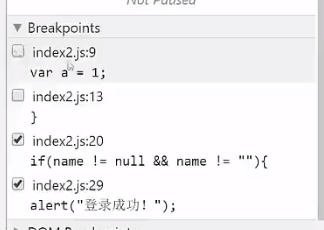
8. 部分断点失效

9.移除所有断点

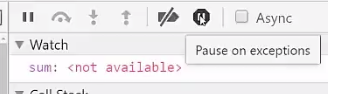
10. 在异常暂停

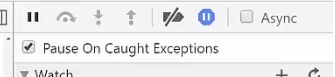
11.在异常(包括try...catch捕获的异常)暂停

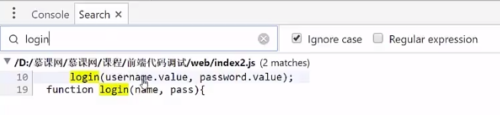
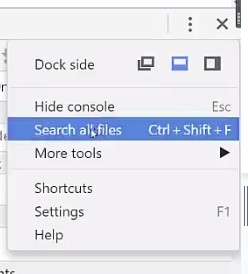
12.全局搜索
windows: ctrl+shift+f
mac: command+option+f

 查看全部
查看全部 -
火狐浏览器开发者着工具,按F12打开工具,可以复制节点,删除节点,添加节点,颜色修改,禁用某些样式,查看网站的错误,步进,步出,美化代码的输出,样式编辑器,可以给页面样式进行编辑,性能,对网站进行网站性能进行分析,网络跟chrome的开发真工具是一样的,cookie 参数,响应,chrome可以模拟真实设备,跟chrome相似,而且还是中文的,用起来跟得心应手。查看全部
-
全局搜索 source下按ctrl+shift+f;
事件监听:event listener breakpoint
查看全部 -
Ctrl+Shift+F 全局搜索查看全部
-
Ctrl+Shift+F全局搜索查看全部
-
F12进入调试,source下工具进行js代码块调试。有暂停/执行、下一步、跳入方法/跳出方法、屏蔽所有断点、暂停异常查看全部
-
与后台对接错误调试:调试压缩过的代码,点击左下角{ } pretty print,可以格式化代码
查看全部 -
添加样式:Styles右下角加号,开始编辑样式,修改类名验证。
颜色改变:开发者工具中,点击颜色色块,可以随意设置颜色、透明度
另存网页图片:点击选中图片,图片地址右击、点Open link in new tab,另存图片即可。
隐藏样式获取:鼠标点到样式出现,右击检查即可。
查看全部 -
css 样式优先级:
1 外部样式 < 内部样式 < 内联样式
2 标签 < 类 < ID < 内联 < !important查看全部 -
一,more tools-->Network conditions 中可以模拟其他浏览器 二,左上角toggle device toolbar,可以切换手机或计算级查看全部
-
一,调试发送请求时,可在请求发送后,打断点,查看服务器发送回来的相应; 二,当请求迟迟得不到响应时,查看“Network”,如果发送的请求处于pending状态,说明后台出现问题;查看全部
-
如果元素带有js,也就是当鼠标移动上去会显示另外的内容,这时候先把鼠标移动上去然后右键——检查,就可以定位都这里。查看全部
-
一、sources的event listner breakpoints mouse的click打钩,页面一点击就能进入到按钮对应的js 二、command+alt+f,控制台的全局搜索。查看全部
-
出现错误时,可以复制错误代码,百度一下解决查看全部
-
本课程掌握的技术TODO 1.调试各种前端BUG 2.模拟不同浏览器 3.toggle device toolbar 模拟移动设备查看全部
举报
0/150
提交
取消














