-

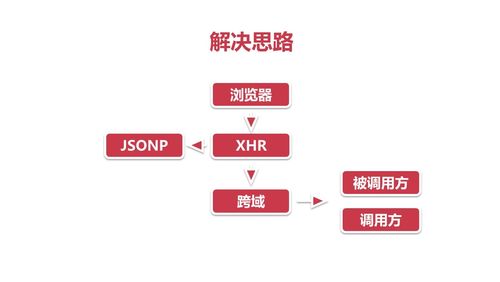
解决跨域问题的思路
查看全部 -
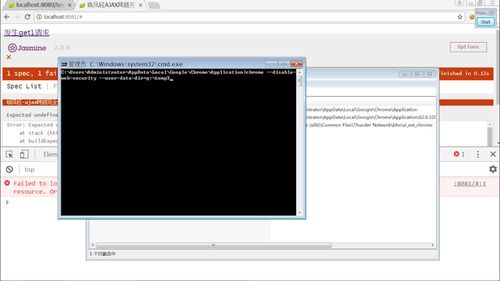
具体启动命令
 查看全部
查看全部 -
浏览器设置
 查看全部
查看全部 -
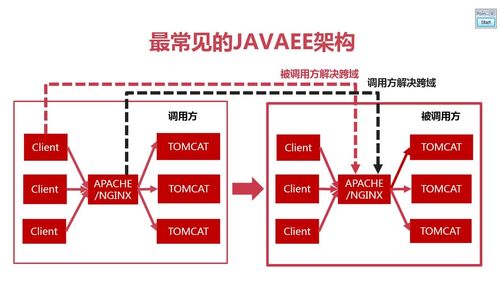
产生跨域的原因
 查看全部
查看全部 -
跨域问题解决思路
 查看全部
查看全部 -

apache 反向代理
查看全部 -
什么是反向代理?
访问同一个域名两个不同url会去到两个不同的服务器
修改 hosts
127.0.0.1 b.com a.com
在nginx-> conf/vhost/ 新增a.com.conf
server{
listen 80;
server_name a.com;
location /{
proxy_pass http://localhost:8081/; 前端服务器地址
}
location /ajaxserver{
proxy_pass http://localhost:8080/test/; 接口服务器地址
}
}
前端代码 var base='/ajaxserver'
浏览器访问 a.com
查看全部 -
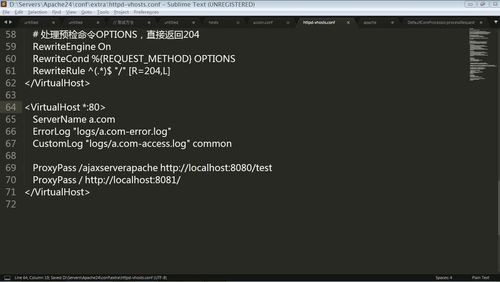
虚拟主机的配置
文件 apache-> conf-> httpd.conf
打开vhost模块, 打开 proxy_module模块、 打开proxy_http_module模块
取消注释的(搜vhost) 配置文件(路径 conf/extra/httpd-vhosts.conf),

回到apache->bin 双击httpd.exe 启动apache
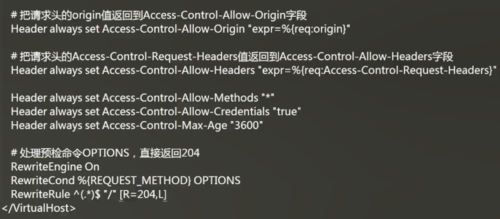
配置请求头

打开 headers_module 模块、打开 rewrite_module模块
重启apache
查看全部 -
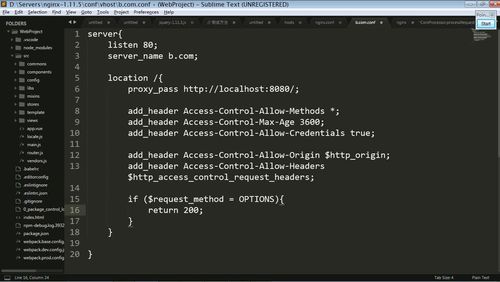
nginx.exe -t 检查配置是否成功
start nginx.exe 启动nginx
nginx.exe -s reload 重新载入修改的配置
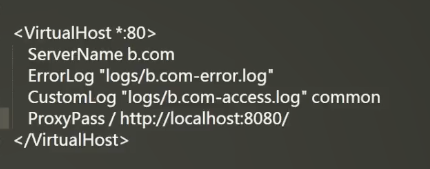
hosts 映射本地域名 127.0.0.1 b.com
server{
listen 80;
server_name b.com; 请求发起方 即 浏览器客户端
location /{
proxy_pass http://localhost:8080/; 服务器地址
add_header Access-Control-Allow-Methds *;
add_header Access-Control-Max-Age 3600;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
if ($request_method = OPTIONS){
return 200;
}
}
}
查看全部 -
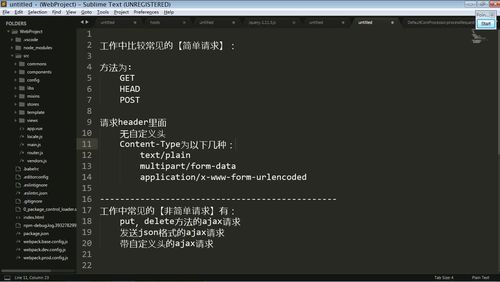
请求分类
 查看全部
查看全部 -
JSONP的弊端:
服务器需要改动代码;
只支持GET;
发送的不是XHR请求;
查看全部 -

使用Nginx实现跨域请求。
查看全部 -

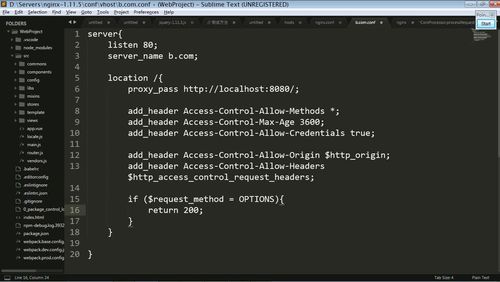
使用Nginx实现跨域请求。
查看全部 -

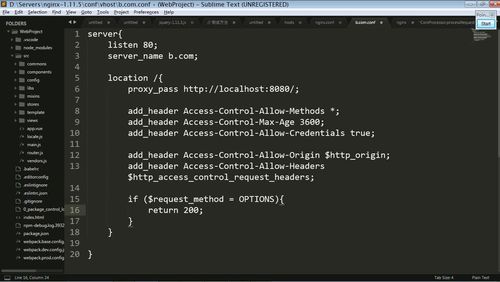
使用Nginx实现跨域请求。
查看全部 -

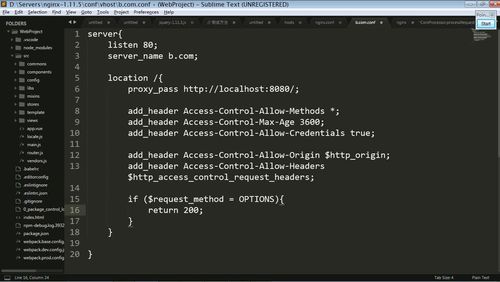
使用Nginx实现跨域请求。
查看全部 -

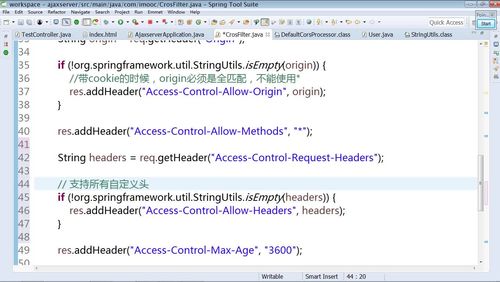
同理获取HttpServletRequest请求头Access-Control-Allow-Headers的值
并设置返回,实现支持带自定义头的跨域请求。
查看全部 -

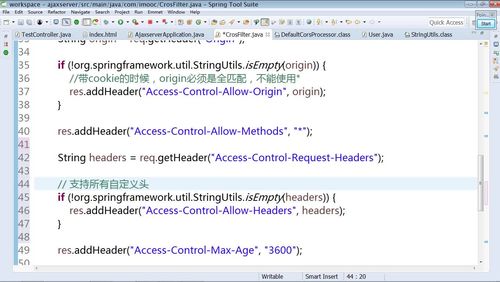
同理获取HttpServletRequest请求头Access-Control-Allow-Headers的值
并设置返回,实现支持带自定义头的跨域请求。
查看全部
举报




