-
查看全部
-
https://github.com/cucygh/fe-material
查看全部 -
https://github.com/cucygh/fe-material
查看全部 -
jquery是es3
angular 、vue、react是es6
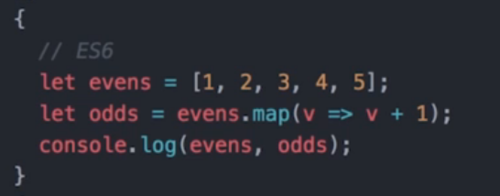
整个课程的学习方式:对比学习
es6的学习内容:
常量、作用域、箭头函数、默认函数、对象代理查看全部 -
查看全部
-
查看全部
-
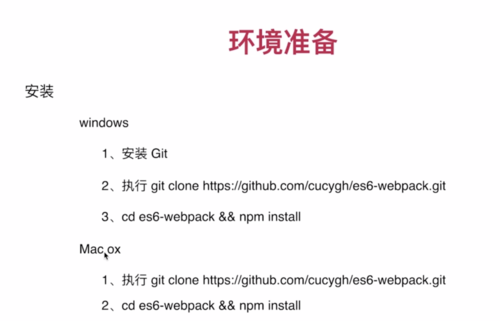
安装git
git安装包 地址https://share.weiyun.com/851ab18164c2c42f8a6bda71ba33cf77
验证git安装是否成功 在命令cmd 输入git
通过命令 git clone https://github.com/cucygh/es6-webpack.git 下载webpack
通过命令 cd es6-webpack 找到文件根目录
通过命令npm install 安装webpack
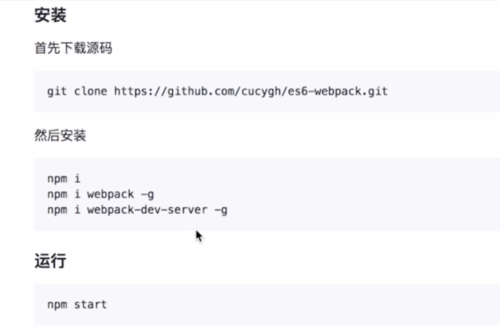
通过命令 npm i 安装
通过命令 npm i webpack -g 全局安装
通过命令 npm start 启动项目
查看全部 -
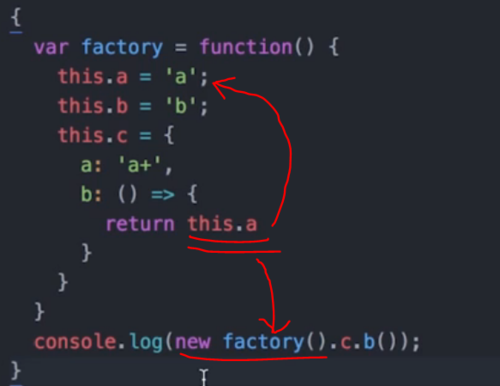
一般来讲,作为方法的箭头函数this指向全局window对象,而普通函数则指向调用它的对象
查看全部 -
网址为老师整理的前端好玩、有趣、有图有真相的技术文档的入口
https://github.com/cucygh/fe-material
查看全部 -
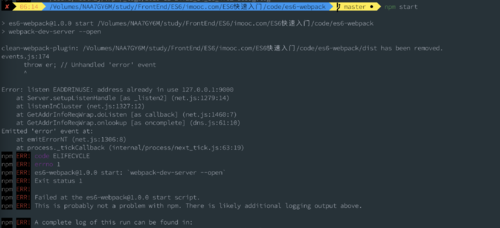
npm start 出错如下:
 提示:Error: listen EADDRINUSE: address already in use 127.0.0.1:9000,这说明9000端口被占用,查看一下是什么进程在使用:lsof -i tcp:9000,发现是php-fpm,结束php进程即可:brew services stop php@7.2
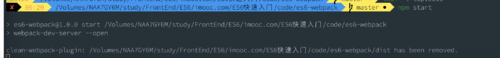
提示:Error: listen EADDRINUSE: address already in use 127.0.0.1:9000,这说明9000端口被占用,查看一下是什么进程在使用:lsof -i tcp:9000,发现是php-fpm,结束php进程即可:brew services stop php@7.2再运行 `npm start`,成功:

 查看全部
查看全部 -
ES6原生语法代理 : let object = new Proxy() ; object 为 用户访问操作的代理对象,而不是原始对象 //ES6 let Person = { //创建一对象 name: 'es6', sex: 'male', age: 15 }; let person = new Proxy(Person, { //Person为代理的对象 get(target, key) { //get为读取操作,参数target为代理对象的数据,key是你要读的哪个属性。 return target[key] }, set(target,key,value){ //set为设置修改操作,value为属性值 if(key!=='sex'){ target[key]=value; } } });查看全部
-
!!!!!!不要使用最新版本的node.js!!!!!
建议低版本安装,网址:https://www.0933.me/share/14099311.html
查看全部 -
箭头函数:ES6箭头函数function a(){
()/*括号括住参数,但是参数只有一个时,括号可省略*/=>{ } /*花括号表达式作为(等于)返回值,花括号可省略*/
}

2.箭头函数中的 this. 指的是调用它的实例函数 ,而ES3、ES5中的普通函数指的就是当前普通函数的值。
 查看全部
查看全部 -
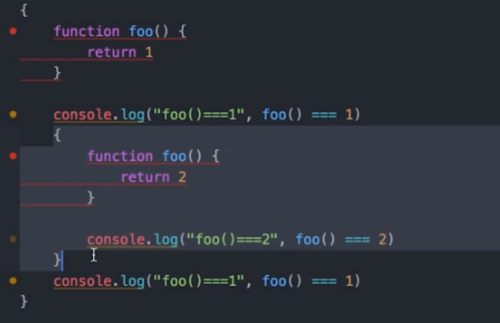
//1.var let {} 块级作用域
立即执行函数{}
const callbacks2 = []
for (let j =0;j <=2; j++){
callbacks2[j] =function(){
return j * 2 }
}
//2.ES6-实现作用域隔离,只需要一对花括号{ }即可实现(ES3、ES5-实现作用域的隔离,只能通过立即执行函(即匿名函数自调用IIFE)数实现)
 查看全部
查看全部
举报