登录时一个按钮不好看,怎么用图片覆盖在按钮上,按钮功能不影响。
老师之前的都做好了不知道登录时一个按钮不好看,怎么用图片覆盖在按钮上,按钮功能不影响?
老师之前的都做好了不知道登录时一个按钮不好看,怎么用图片覆盖在按钮上,按钮功能不影响?
2015-10-29
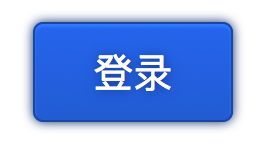
其实在正式项目中为了减少服务器请求,节约网站资源,能用代码完成样式就别用图片。我用css3做过表单美化--涉及了圆角/渐变/阴影/文字阴影等样式属性,效果如图。

唯一需要注意的就是浏览器兼容性问题,不过我已经放弃了IE~^o^
以下贴一个按钮美化的案例:
<input type="submit" value="登录"></input>
input[type='submit']{
width: 200px;
height: 100px;
/*边框*/
border: 2px solid #1B47A4;
/*圆角*/
border-radius: 10px;
/*背景渐变*/
background: -moz-linear-gradient(top, #2564EE, #225CD2);
background: -webkit-linear-gradient(top, #2564EE, #225CD2);
/*阴影*/
box-shadow: 0 0 10px #0F2B67, 0 3px 2px #327CFF inset;
font-size: 40px;
color: #fff;
/*文本阴影*/
text-shadow: 0 0 10px #12337A;
}效果如图——

用代码去实现你想要的效果不仅能提升技术,还可以让你变得很帅哦~~XD
相关学习参考:
以上。
举报