找了2个小时 ,实在不知道问题在哪儿?哪位大神帮帮忙?谢谢
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="in1">
<input type="button" value="改变宽高" onclick="in2">
<input type="button" value="隐藏内容" onclick="in3">
<input type="button" value="显示内容" onclick="in4">
<input type="button" value="取消设置" onclick="in5">
</form>
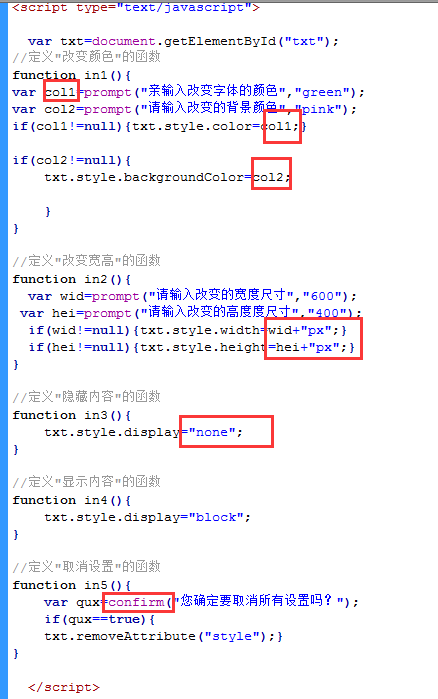
<script type="text/javascript">
var txt=document.getElementById("txt");
//定义"改变颜色"的函数
function in1(){
var clo1=prompt("亲输入改变字体的颜色","green");
if(clo1!=null){txt.style.color="col1";}
var col2=prompt("请输入改变的背景颜色","pink");
if(col2!=null){txt.style.background="col2";}}
//定义"改变宽高"的函数
function in2(){
var wid=prompt("请输入改变的宽度尺寸","600") ;
if(wid!=null){txt.style.width="wid";}
var wid=prompt("请输入改变的高度度尺寸","400") ;
if(hei!=null){txt.style.height="hei";}
}
//定义"隐藏内容"的函数
function in3(){
txt.style.display="noone";
}
//定义"显示内容"的函数
function in4(){
txt.style.display="block";
}
//定义"取消设置"的函数
function in5(){
var qux=confrim("您确定要取消所有设置吗?");
if(qux==true){
txt.removeAttribute("style");}
}
</script>
</body>
</html>