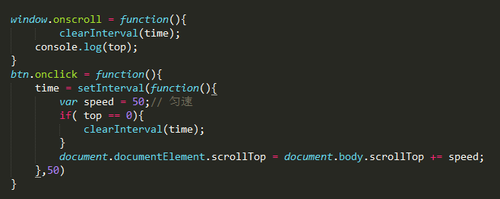
var isTop = true; window.onscroll=function(){ if (!isTop) { clearInterval(time); }; isTop= false; } 这段代码表示没看懂,哪位朋友能帮我指点一二啊
4 回答
我不同意一楼的答案,因为window.scroll是连续执行多次的
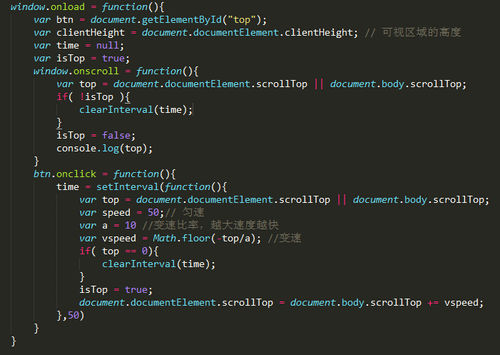
测试方法:

执行效果就是:
每50ms执行一次滚动,但是一滚动就会停止,说明window.scroll是执行多次的。
接下来分析代码

实际的执行顺序:
1.执行setInterval事件,由于有isTop=true,所以当执行下一次scroll的时候,isTop是ture
2.执行onscroll,先执行if(!isTop)判断,然后在给isTop 赋值 false,重复执行1
3.当有人为滚动,重复执行2,(此时因为isTop 赋值为false,故if(!isTop) 是,结果为真,即执行clear操作),此时isTop 应为false
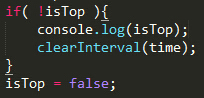
证明:

执行结果(我向下滚动,前面的4代表执行了4次if判断)

举报
0/150
提交
取消



