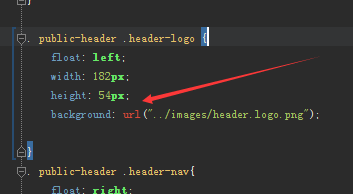
这是错误吗?css中调用logo图片错误,怎么回事啊
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="css/reset.css"/>
<link type="text/css" rel="stylesheet" href="css/common.css"/>
<link type="text/css" rel="stylesheet" href="css/index.css"/>
</head>
<body>
<!--公共头部-->
<div>
<!--居中容器,显示居中的效果-->
<div class="public-container clearfloat">
<div><a href="#"> </a> </div>
<ul class="header-nav clearfloat">
<li> <a href="">story </a></li>
<li> <a href="">cantact </a></li>
<li> <a href="">about </a></li>
<li> <a href="">menu </a></li>
<li> <a href="">news </a></li>
</ul>
</div>
</div>