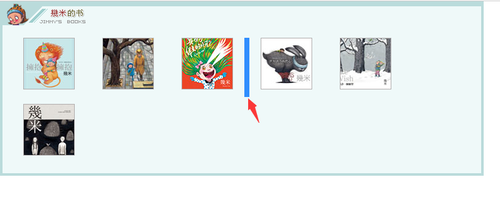
请问如何去除代码的换行符 带来的影响?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级元素</title>
<style>
*{margin: 0; padding: 0; }
.wrap{width:770px; margin:0 auto;}
.content{background:#eff9f9; padding:44px 15px 15px; border:4px solid #badbdb;}
.book{background:url(images/t_book.gif) no-repeat #eff9f9;}
.book img{margin: 10px 18px;border: 1px solid #b1adad;}
</style>
</head>
<body>
<div>
<div class="content book">
<img src="images/book1.jpg" alt="">
<img src="images/book2.jpg" alt="">
<img src="images/book3.jpg" alt="">
<img src="images/book4.jpg" alt="">
<img src="images/book5.jpg" alt="">
<img src="images/book6.jpg" alt="">
</div>
</div>
</body>
</html>

