求大神们指导事件
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>onmouseout</title>
<script type="text/javascript
">
function message (){
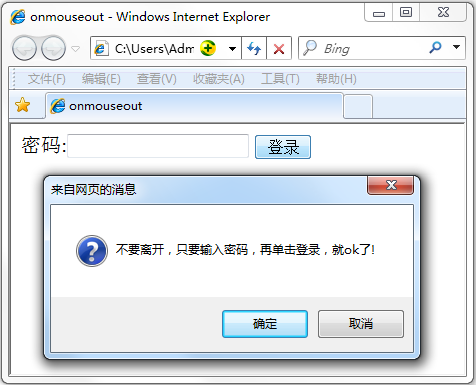
confirm("不要离开,只要输入密码,再单击登录,就OK了!");}
</script>
</head>
<body>
<form>
密码:<input name="password" type="text">
<input name="button" type="button" value="登录" onmouseout"message()"/>
</form>
</body>
</html>
为什执行结果不是下图了???????