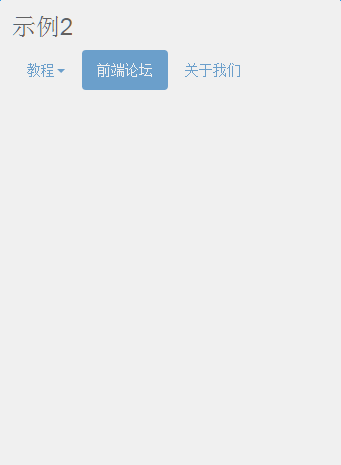
提交后右边运行效果下拉菜单怎么没显示?
-------看题目

2016-12-19
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Title</title>
<link rel="stylesheet" href="../bootstrap.css">
</head>
<body>
<h3></h3>
<ul class="nav nav-pills">
<li class="dropdown">
<a href="##" class="dropdown-toggle" role="button" id="tutorial">教程<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">CSS3</a></li>
<li role="presentation"><a href="##">HTML5</a></li>
<li role="presentation"><a href="##">Sass</a></li>
</ul>
</li>
<li class="active"><a href="##">前端论坛</a></li>
<li><a href="##">关于我们</a></li>
</ul>
<script src="../jquery.min.js"></script>
<script src="../bootstrap.min.js"></script>
<script>
$(".dropdown-toggle").one("click",function(){
$(this).dropdown("toggle");
})
</script>
</body>
</html>
举报