为什么通过类设定了box-shadow在浏览器谷歌浏览器里面没有显示出效果
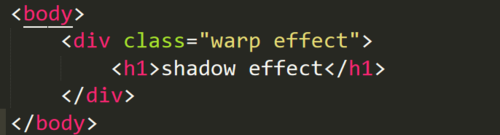
CSS代码如下:
body{font-family: Arial;
font-size: 20px;}
body,ul{margin: 0;
padding: 0;
list-style: none;}
.wrap{width: 70%;
height: 200px;
margin: 50px auto;
background: #fff;}
h1{font-size: 20px;
text-align:center;
line-height: 200px;}
.effect{box-shadow:0px 1px 10px rgba(0,0,0,0.3);
-webkit-box-shadow:0px 1px 10px rgba(0,0,0,0.3);
-moz-box-shadow:0px 1px 10px rgba(0,0,0,0.3);
-o-box-shadow:0px 1px 10px rgba(0,0,0,0.3);}