啥意思啊?
function show (ele) {
if (ele instanceof jQuery) {
$("#show").html('元素的长度的 = ' + ele.length)
} else {
alert(ele+' 不是jQuery对象')
}
}
function show (ele) {
if (ele instanceof jQuery) {
$("#show").html('元素的长度的 = ' + ele.length)
} else {
alert(ele+' 不是jQuery对象')
}
}
2017-03-15
其实这段代码有问题,你先改下,我再告诉你。
你把里边的那个.html改为.append,就能出现正常结果了,因为HTML虽然也是添加内容,但会覆盖以前的,虽然进行六次,但也覆盖六次最终只显示最后一次的。。改为这个$("#show").append('元素的长度的 = ' + ele.length+"<br/>"),,正确结果如下:

其实整段代码的意思是:
首先,
<script type="text/javascript">
show($("#div1:visible"));
</script>
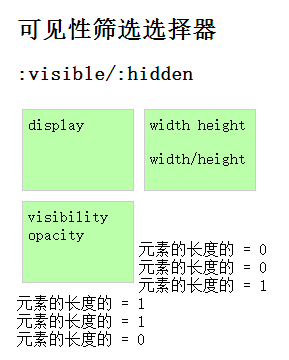
这段代码是先找到ID是div1的可见的元素。然后作为function show (ele) 函数的实参传递给形参ele。。。。if (ele instanceof jQuery) 这句话是进行判断,看ele是否符合jquery对象,如果是就执行$("#show").append('元素的长度的 = ' + ele.length+"<br/>"),这句代码是,选择ID为show的元素节点在其里边添加内容。所添加的内容是元素的长度,这个元素就是可见的元素,<p id="div1" style="display:none;">display</p>就是这个元素,很明显它有style="display:none;是不可见的,,所以可见的元素长度为0,,剩下的一样。。
特别说明:元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。,所以在判断ID为div3的元素时,它是可见的,依次可见元素长度为1。
剩下三个是判断是否不可见元素的长度,,那他们刚好与前边三个相反。。前三个时可见元素长度为0,0,1。那不可见元素长度就是1,1,0。
举报