对象字面量{name:userName}作为参数传递到指令作用域的函数sayHello中
greet({name:userName})中的对象字面量{name:userName}作为参数传递到指令作用域的函数sayHello,sayHello是如何取到字面量对象中属性值加以显示的?
$scope.sayHello=function(name){
console.log("Hello "+name);
}我做了如下的实验,结果令我很迷惑:
var myname="Hedy";
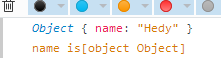
console.log({name:myname});
function setname(name){
console.log("name is"+name);
};
setname({name:myname});结果: