这里的control-label主要作用是什么
看过前面一些回答,说是控制对齐方式,但是我试过,并没有起什么主要作用;在这里,
<div class="form-group has-success">
<label for="success" class="control-label">成功状态</label>
<input type="text" id="success" class="form-control" placeholder="成功状态">
</div>
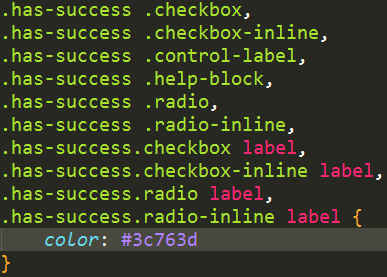
control-label不加就显示不出绿色,还有一些字体上的调整,但是前面很多是不需要字体颜色改变的,所以就不知道啦