为什么鼠标hover上去,图片翻转上去后,文字翻转上来的位置偏下
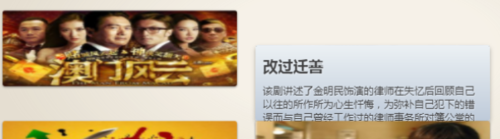
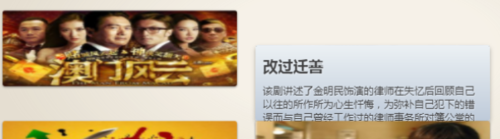
为什么鼠标hover上去,图片翻转上去后,文字翻转上来的位置偏下,如下图所示,想知道这个位置怎么控制的,感谢

为什么鼠标hover上去,图片翻转上去后,文字翻转上来的位置偏下,如下图所示,想知道这个位置怎么控制的,感谢

2017-07-14
.item:hover {
/*任务四、悬浮状态改变每个列表项的transform效果*/
-webkit-transform: translateZ(-50px) rotateX(95deg);
-moz-transform: translateZ(-50px) rotateX(95deg);
-ms-transform: translateZ(-50px) rotateX(95deg);
-o-transform: translateZ(-50px) rotateX(95deg);
transform: translateZ(-50px) rotateX(95deg);
}
是不是任务四的translateZ(-50px) 写成translateY(50px)
举报