DOM0级事件处理
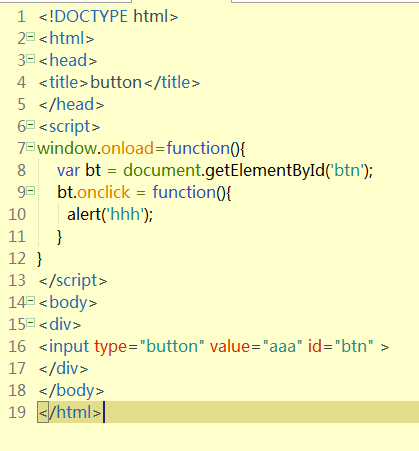
<!DOCTYPE html>
<html>
<head>
<title>button</title>
</head>
<script>
var bt = document.getElementById('btn');
bt.onclick = function(){
alert('hhh');
}
</script>
<body>
<div>
<input type="button" value="aaa" id="btn" >
</div>
</body>
</html>
代码跟老师写的一模一样还报这个错误 ,这是为什么 Uncaught TypeError: Cannot set property 'onclick' of null



 加上window.onload = function(){把你的代码放进去};原因:浏览器加载的时候按照顺序执行,当执行到你的js代码时,找不到你要操作的元素,就会报错,然后影响之后的操作.一般情况下,js都会放在html代码之后执行.
加上window.onload = function(){把你的代码放进去};原因:浏览器加载的时候按照顺序执行,当执行到你的js代码时,找不到你要操作的元素,就会报错,然后影响之后的操作.一般情况下,js都会放在html代码之后执行.