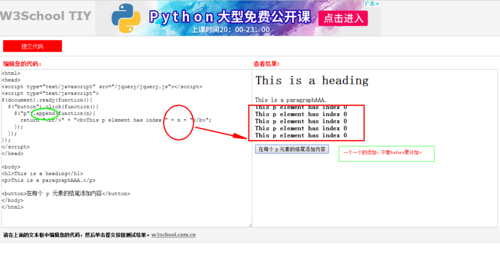
$("p").append(function(n)是单个添加。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(function(n){
return "<br/>" + "<b>This p element has index " + n + "</b>";
});
});
});
</script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraphAAA.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
</html>