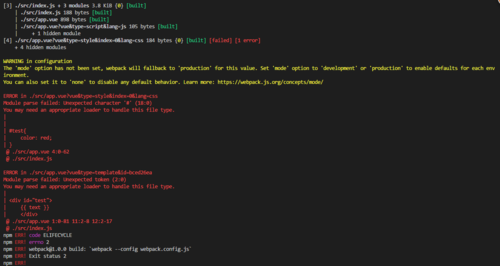
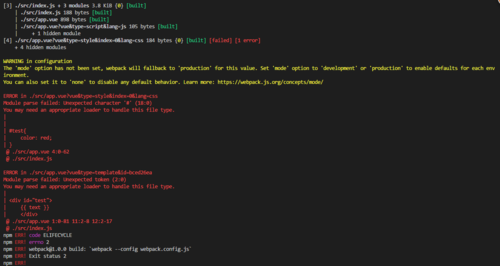
老师帮看看谢谢

这个是什么错误呢

这个是什么错误呢
2018-04-25
解决了,webpack.config.js文件修改如下(https://vue-loader.vuejs.org/guide/):
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
// this will apply to both plain .js files
// AND <script> blocks in vue files
{
test: /\.js$/,
loader: 'babel-loader'
},
// this will apply to both plain .css files
// AND <style> blocks in vue files
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
]
}
如果提示ERROR in Entry module not found: Error: Can't resolve 'babel-loader' in 'C:\Users\hbs\own\project\vuetest',执行下面命令:npm install babel-loader --save
举报