各位慕友,关于【间隙滚动】的onmouseover和onmouseout加速滚动问题,哪位幕友帮忙看看??
<div id="box">
<div class="con">
<a href="javascript:;">算一算虚度了多少个年头</a>
<a href="javascript:;">仿佛足够写一套错爱的春秋</a>
<a href="javascript:;">如果以后你还想为谁</a>
<a href="javascript:;">浪费美好时候</a>
<a href="javascript:;">眼泪只能在我的胸膛</a>
<a href="javascript:;">毫无保留</a>
<a href="javascript:;">互相折磨到白头</a>
<a href="javascript:;">悲伤坚决不放手</a>
<a href="javascript:;">开始纠缠之后</a>
<a href="javascript:;">才又被人放大了自由</a>
<a href="javascript:;">你的暴烈太温柔</a>
<a href="javascript:;">感情又痛又享受</a>
</div>
</div>
#box{
width: 335px;
height: 144px;
margin: 0 auto;
border: 1px solid #ccc;
overflow: hidden;
}
#box a{
display: block;
text-indent: 15px;
height: 36px;
line-height: 36px;
text-decoration: none;
color: #333;
}
#box a:hover{color: #f00;}
<script type="text/javascript">
window.onload=function(){
window.box = getDom('box');
window.aHeight=36;//滚动高度,item(a)的高度
box.innerHTML += box.innerHTML;// 克隆一份
box.scrollTop = 0;
window.speed = 50;
window.delay = 1000;
window.timer=null;
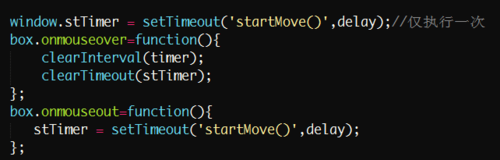
setTimeout('startMove()',delay);//仅执行一次
box.onmouseover=function(){
clearInterval(timer);
};
box.onmouseout=function(){
timer=setInterval('scrollUp()',speed); ------------------------------------------加速滚动
};
}
function startMove(){
box.scrollTop ++;
timer=setInterval('scrollUp()',speed);//每隔指定的时间就执行一次
}
function scrollUp(){
if(box.scrollTop % aHeight ==0){
clearInterval(timer);
setTimeout('startMove()',delay);
}else{
box.scrollTop ++;
if(box.scrollTop >= box.scrollHeight/2) {
box.scrollTop = 0;
}
}
}
function getDom(id){
return document.getElementById(id);
}
</script>