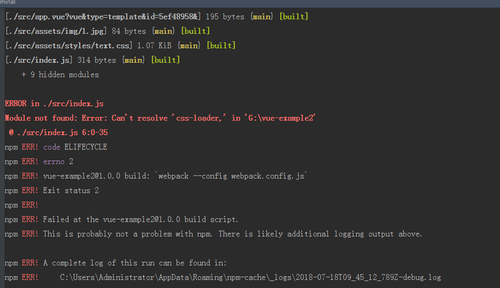
已经安装了css-loader,为什么会报这个错误呢?
代码如下:
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
mode: 'development',
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.js?$/,
loader: 'babel-loader'
},
{
test: /\.(jpg|jpeg|gif|bmp|png)$/,
use:[
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[name]-[hash].[ext]'
}
}
]
},
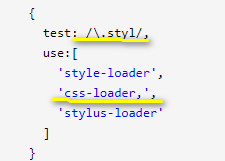
{
test: /\.styl/,
use:[
'style-loader',
'css-loader,',
'stylus-loader'
]
}
]
},
plugins:[
new VueLoaderPlugin()
]
}import Vue from 'vue'
import App from './app.vue'
import './assets/styles/text.css'
import './assets/img/1.jpg'
import './assets/styles/test.styl'
const root = document.createElement("div");
document.body.appendChild(root);
new Vue({
render:function(h){
return h(App)
}
}).$mount(root);

请问大家,这是什么原因呢?