<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>基本用法</title>
<link rel="stylesheet" href="../bs-3.3.7/css/bootstrap.min.css">
<script src="../js/jquery-2.0.0.min.js"></script>
<script src="../bs-3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
ul>li{
cursor: pointer;
}
.dropdown{
margin: 10px 0 0 10px;
}
</style>
</head>
<body>
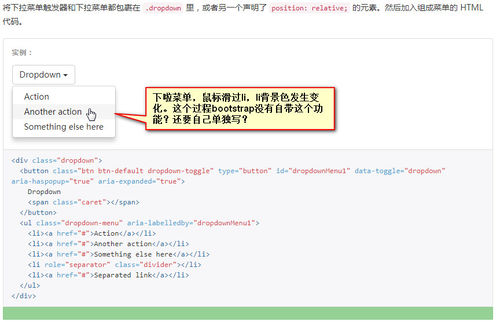
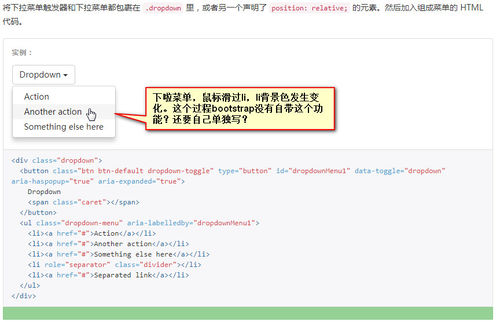
<div class="dropdown">
<button class=" btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" id="dropmenu" aria-haspopup="true" aria-expanded="true">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropmenu">
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
<li>猕猴桃</li>
<li>西红柿</li>
</ul>
</div>
<script>
(function mouse() {
$("li").mouseenter(function () {
$(this).css("background-color","blue").siblings().css("background-color","#fff ");
});
$("li").mouseleave(function () {
$("li").css("background","white");
})
})();
</script>
</body>
</html>