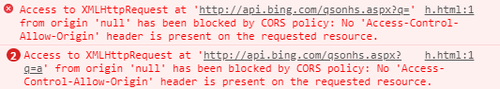
为什么后端测试都正常,却不能够像老师那样出来下拉框?
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$('#search_input').bind('keyup', function () {
var searchText = $('search_input').val();
//取出文本内容
$.get('http://api.bing.com/qsonhs.aspx?q=' + searchText, function (d) {
var d = d.AS.Results[0].Suggest;
var html = '';
for (var i = 0; i < d.length; i++) {
html += '<li>' + d[i].Txt + '</li>';
};
$('#search-result').html(html);
//请求服务器接口的地址
$('#search-suggest').css({
top: $('#search-form').offset().top + $('#search-form').height() + 10,
left: $('#search-form').offset().left
}).show();
}, json);
});
$(document).bind('click',function(){
$('#search-suggest').hide();
})
</script>