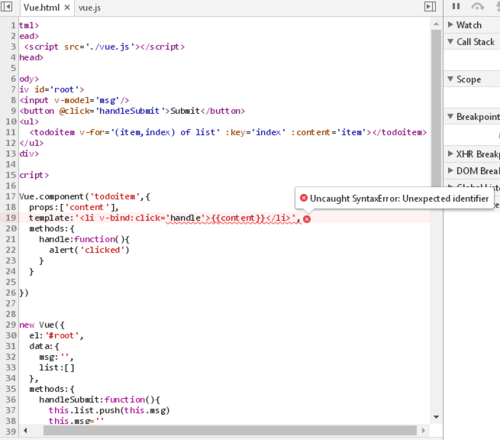
为什么我在组件里面绑定点击事件,审查元素显示Unexpected identifier?
<html>
<head>
<script src='./vue.js'></script>
</head>
<body>
<div id='root'>
<input v-model='msg'/>
<button @click='handleSubmit'>Submit</button>
<ul>
<todoitem v-for='(item,index) of list' :key='index' :content='item'></todoitem>
</ul>
</div>
<script>
Vue.component('todoitem',{
props:['content'],
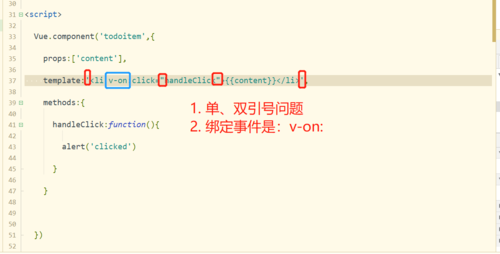
template:'<li v-bind:click='handleClick'>{{content}}</li>',
methods:{
handleClick:function(){
alert('clicked')
}
}
})
new Vue({
el:'#root',
data:{
msg:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.msg)
this.msg=''
}
}
})
</script>
</body>
</html>