我不会,求大佬
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
div{
width:200px;
border:2px red solid;
height:200px;
float:left;
}
</style>
</head>
<body>
<div id="div1">栏目1</div>
<div id="div2">栏目2</div><
</body>
</html>
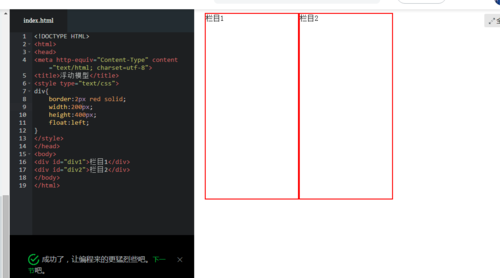
为什么这样出来是一列显示都靠左,不是一行并排然后靠左呢?

 这个样子
这个样子
