代码显示关闭按钮问题

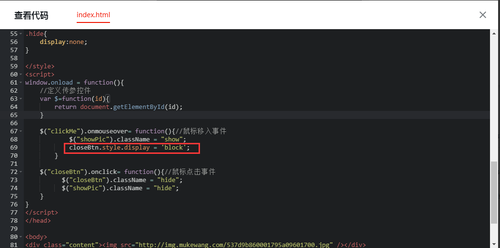
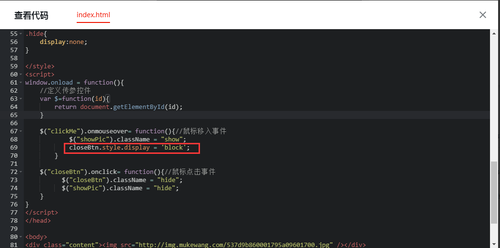
查看第一个同学的代码,直接运行的时候,可以显示关闭按钮;当我把closeBtn.style.display='block'换为$('closeBtn').className="show"后,运行之后,关闭按钮消失了。这是为什么???

查看第一个同学的代码,直接运行的时候,可以显示关闭按钮;当我把closeBtn.style.display='block'换为$('closeBtn').className="show"后,运行之后,关闭按钮消失了。这是为什么???
2018-11-18
举报