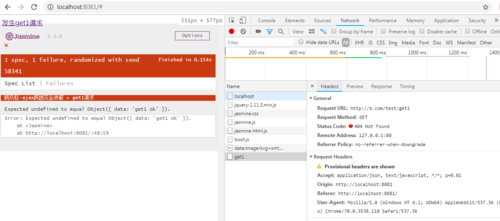
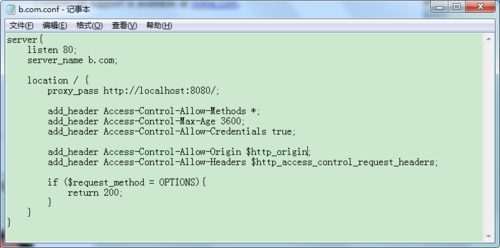
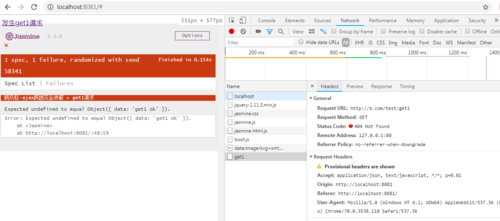
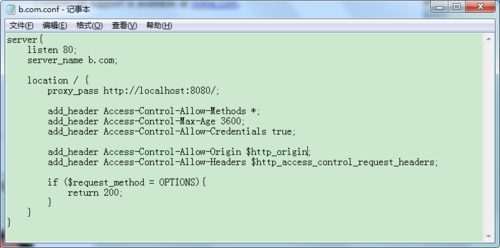
辛苦老师帮忙看下问题哇!配置好了Nginx 但是访问接口报404 ,跨域问题也还是存在.
配置好了Nginx 但是访问接口报404 ,跨域问题也还是存在.




配置好了Nginx 但是访问接口报404 ,跨域问题也还是存在.




2018-12-14
<script>
function get1() {
$.getJSON("http://localhost:8080/test/get1").then(
function(result) { // 服务器返回的数据
console.log(result);
}
);
}
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000;
var base = "http://b.com/test"; // 请求发送到被调用方的Http服务器
//测试模块
describe("晓风轻-ajax跨越完全讲解", function() {
// 测试方法
it("get1请求", function(done) {
var result;
$.getJSON(base + "/get1").then(function(jsonObj) {
result = jsonObj;
});
// 由于是异步请求,需要使用setTimeout来校验
setTimeout(function() {
expect(result).toEqual({
"data" : "get1 ok"
});
// 校验完成,通知jasmine框架
done();
}, 100);
});
});
</script>
举报