求解为什么点=没有反应
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var lya1=document.getElementById("txt1").value;
var lya2=document.getElementById("txt2").value;
var wzei=document.getElementById("select").value;
var rintur="";
switch(wzei)
{
case "+":
rintur= parseFloat(lya1)+ parseFloat(lya2);
break;
case "-":
rintur= parseFloat(lya1)-parseFloat(lya2);
break;
case "*":
rintur = parseFloat(lya1)* parseFloat(lya2);
break;
default:
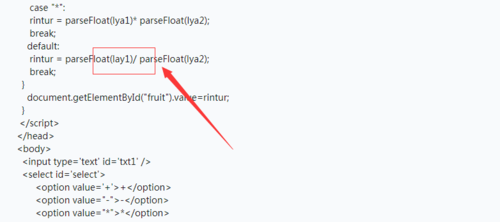
rintur = parseFloat(lay1)/ parseFloat(lya2);
break;
}
document.getElementById("fruit").value=rintur;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
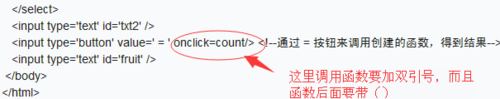
<input type='button' value=' = ' onclick=count/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>

 把我箭头标识的地方改一下就可以了,望采纳。。谢谢
把我箭头标识的地方改一下就可以了,望采纳。。谢谢