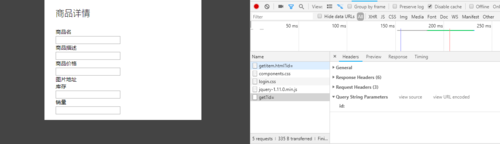
老师,前端商品列表页跳转到商品详情页后id传不过去,我自己搞了大半天了找不出来坑在哪
/******************这是商品列表页************************/
<html>
<head>
<meta charset="utf-8">
<link href="static/assets/global/plugins/bootstrap/css/bootstrap.min.css" style="stylesheet" type="text/css"/>
<link href="static/assets/global/css/components.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/admin/pages/css/login.css" rel="stylesheet" type="text/css"/>
<script src="static/assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
</head>
<body>
<div class="content">
<h3 class="form-title">商品列表浏览</h3>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>商品名</th>
<th>商品图片</th>
<th>商品描述</th>
<th>商品价格</th>
<th>商品库存</th>
<th>商品销量</th>
</tr>
</thead>
<tbody id="container">
</tbody>
</table>
</div>
</div>
</body>
<script>
//定义全局商品数组信息
var g_itemList = [];
jQuery(document).ready(function(){
$.ajax({
type:"GET",
url:"http://localhost:8090/item/list",
xhrFields:{withCredentials:true},
success:function(data){
if(data.status == "success"){
g_itemList = data.data;
reloadDom();
}else{
alert("获取商品信息失败,原因为" + data.data.errMsg);
}
},
error:function(data){
alert("获取商品信息失败,原因为 " + data.responseText);
},
});
});
function reloadDom() {
for (var i = 0; i < g_itemList.length; i++) {
var itemVO = g_itemList[i];
var dom = "<tr data-id=''+itemVO.id'' id='itemDetail"+itemVO.id+"'><td>"+itemVO.title+"</td><td><img style='width:100px;height:auto;' src='"+itemVO.imgUrl+"'/></td><td>"+itemVO.description+"</td><td>"+itemVO.price+"</td><td>"+itemVO.stock+"</td><td>"+itemVO.sales+"</td></tr>";
$("#container").append(dom);
$("#itemDetail"+itemVO.id).on("click",function(e) {
window.location.href="getitem.html?id="+$(this).data("id");
});
}
}
</script>
</html>
/******************这是商品详情页**********************/
<html>
<head>
<meta charset="utf-8">
<link href="static/assets/global/plugins/bootstrap/css/bootstrap.min.css" style="stylesheet" type="text/css"/>
<link href="static/assets/global/css/components.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/admin/pages/css/login.css" rel="stylesheet" type="text/css"/>
<script src="static/assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
</head>
<body class="login">
<div class="content">
<h3 class="form-title">商品详情</h3>
<div class="form-group">
<label class="control-label">商品名</label>
<div>
<input class="control-label" id="title"/>
</div>
</div>
<div class="form-group">
<label class="control-label">商品描述</label>
<div>
<input class="control-label" id="description"/>
</div>
</div>
<div class="form-group">
<label class="control-label">商品价格</label>
<div>
<input class="control-label" id="price"/>
</div>
</div>
<div class="form-group">
<label class="control-label">图片地址</label>
<div>
<img sytle:'width:200px;height:auto' id="imgUrl"/>
</div>
</div>
<div class="form-group">
<label class="control-label">库存</label>
<div>
<input class="control-label" id="stock"/>
</div>
</div>
<div class="form-group">
<label class="control-label">销量</label>
<div>
<input class="control-label" id="sales"/>
</div>
</div>
</div>
</body>
<script>
function getParam(paramName) {
paramValue = "", isFound = !1;
if (this.location.search.indexOf("?") == 0 && this.location.search.indexOf("=") > 1) {
arrSource = unescape(this.location.search).substring(1, this.location.search.length).split("&"), i = 0;
while (i < arrSource.length && !isFound) arrSource[i].indexOf("=") > 0 && arrSource[i].split("=")[0].toLowerCase()
== paramName.toLowerCase() && (paramValue = arrSource[i].split("=")[1], isFound = !0), i++
}
return paramValue == "" && (paramValue = null), paramValue
}
var g_itemVO = {};
jQuery(document).ready(function(){
//获取商品详情
$.ajax({
type:"GET",
url:"http://localhost:8090/item/get",
data:{
"id":getParam("id"),
// "id":5,
},
xhrFields:{withCredentials:true},
success:function(data){
if(data.status == "success"){
g_itemVO = data.data;
reloadDom();
}else{
alert("获取信息失败,原因为" + data.data.errMsg);
}
},
error:function(data){
alert("获取信息失败,原因为 " + data.responseText);
},
});
});
function reloadDom() {
$("#title").text(g_itemVO.title);
$("#description").text(g_itemVO.description);
$("#stock").text(g_itemVO.stock);
$("#price").text(g_itemVO.price);
$("#imgUrl").attr("src",g_itemVO.imgUrl);
$("#sales").text(g_itemVO.sales);
}
</script>
</html>