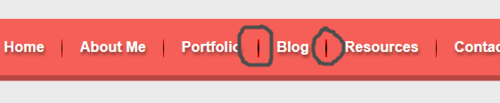
分割线粗细显示不一致
为什么我的浏览器分割线显示不正确,粗细不一致

页面一点点放大一点后,其他分割线也变了



求解答
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
* {
margin: 0;
padding: 0;
}
body {
background: #ebebeb;
}
.nav {
width: 560px;
height: 50px;
font: bold 0/50px Arial;
text-align: center;
margin: 40px auto 0;
background: #f65f57;
/*制作圆*/
border-radius: 5px;
/*制作导航立体风格*/
box-shadow: 0 5px 0 0 #B94741;
}
.nav a {
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.nav a:hover {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-o-transform: rotate(10deg);
-ms-transform: rotate(10deg);
transform: rotate(10deg);
}
.nav li {
position: relative;
display: inline-block;
padding: 0 16px;
font-size: 13px;
text-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
list-style: none outside none;
}
/*使用伪元素制作导航列表项分隔线*/
.nav li:after {
content: '';
position: absolute;
right: 0;
top: 18px;
height: 16px;
width: 1px;
background-image: linear-gradient(to bottom, red, black, red)
}
/*删除第一项和最后一项导航分隔线*/
.nav li:last-child:after {
background-image: none;
}
.nav a,
.nav a:hover {
color: #fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About Me</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Resources</a></li>
<li><a href="">Contact Me</a></li>
</ul>
</body>
</html>
