for循环
for( var i = blurR ; i < cnvA.height - blurR ; i ++ )
for( var j = blurR ; j < cnvA.width - blurR ; j ++ )
为什么i和j是这样对应的 不是按照二维数组的理解方式 应该这样吗?
for(var i=blurR;i<cnvA.width-blurR;i++){
for(var j=blurR;j<cnvA.height-blurR;j++)
for( var i = blurR ; i < cnvA.height - blurR ; i ++ )
for( var j = blurR ; j < cnvA.width - blurR ; j ++ )
为什么i和j是这样对应的 不是按照二维数组的理解方式 应该这样吗?
for(var i=blurR;i<cnvA.width-blurR;i++){
for(var j=blurR;j<cnvA.height-blurR;j++)
2019-04-02
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.btn{
text-decoration: none;
border: 1px solid black;
border-radius: 5px;
background: white;
color: black;
padding: 10px;
box-shadow: 5px 5px 5px #b7b7b7;
}
</style>
</head>
<body>
<div style="margin:20px auto;width:1168px;">
<canvas id="canvasa" width="582" height="388" style="display:block;float:left;border:1px solid #aaa;"></canvas>
<canvas id="canvasb" width="582" height="388" style="display:block;float:right;border:1px solid #aaa;"></canvas>
<div style="clear:both;"></div>
<div style="text-align:center;margin-top:50px;font-size:20px;">
<a href="javascript:blurEffect()" class="btn">Blur Effect</a>
</div>
</div>
<script>
var cnvA=document.getElementById("canvasa");
var cxtA=cnvA.getContext("2d");
var cnvB=document.getElementById("canvasb");
var cxtB=cnvB.getContext("2d");
var image=new Image();
window.onload=function(){
image.src="images/02.jpg";
image.onload=function(){
cxtA.drawImage(image,0,0,cnvA.width,cnvA.height);
}
};
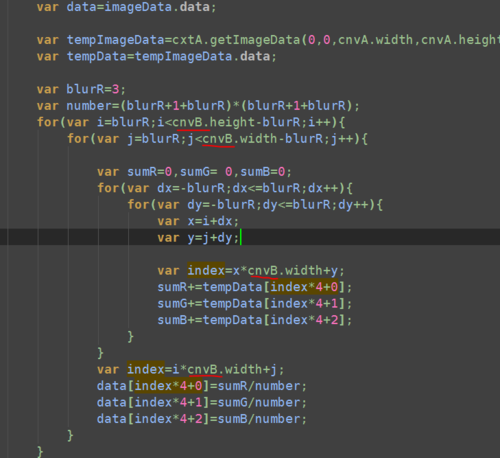
function blurEffect(){
var imageData=cxtA.getImageData(0,0,cnvA.width,cnvA.height);
var data=imageData.data;
var tempImageData=cxtA.getImageData(0,0,cnvA.width,cnvA.height);
var tempData=tempImageData.data;
var blurR=3;
var number=(blurR+1+blurR)*(blurR+1+blurR);
for(var i=blurR;i<.height-blurR;i++){
for(var j=blurR;j<cnvB.width-blurR;j++){
var sumR=0,sumG= 0,sumB=0;
for(var dx=-blurR;dx<=blurR;dx++){
for(var dy=-blurR;dy<=blurR;dy++){
var x=i+dx;
var y=j+dy;
var index=x*cnvB.width+y;
sumR+=tempData[index*4+0];
sumG+=tempData[index*4+1];
sumB+=tempData[index*4+2];
}
}
var index=i*cnvB.width+j;
data[index*4+0]=sumR/number;
data[index*4+1]=sumG/number;
data[index*4+2]=sumB/number;
}
}
cxtB.putImageData(imageData,0,0,0,0,cnvB.width,cnvB.height);
}
</script>
</body>
</html>


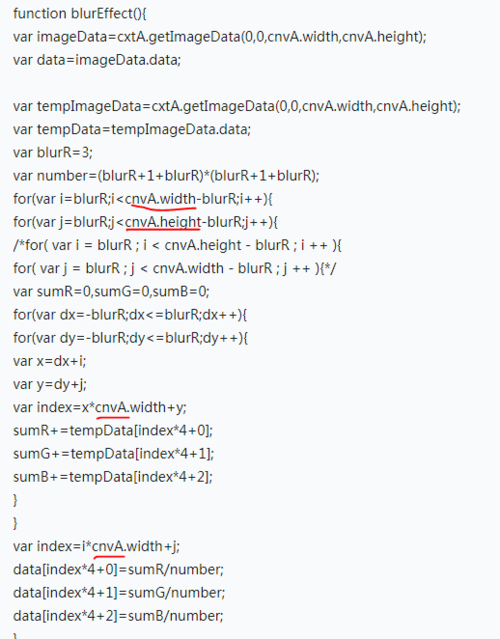
function blurEffect(){
var imageData=cxtA.getImageData(0,0,cnvA.width,cnvA.height);
var data=imageData.data;
var tempImageData=cxtA.getImageData(0,0,cnvA.width,cnvA.height);
var tempData=tempImageData.data;
var blurR=3;
var number=(blurR+1+blurR)*(blurR+1+blurR);
for(var i=blurR;i<cnvA.width-blurR;i++){
for(var j=blurR;j<cnvA.height-blurR;j++){
/*for( var i = blurR ; i < cnvA.height - blurR ; i ++ ){
for( var j = blurR ; j < cnvA.width - blurR ; j ++ ){*/
var sumR=0,sumG=0,sumB=0;
for(var dx=-blurR;dx<=blurR;dx++){
for(var dy=-blurR;dy<=blurR;dy++){
var x=dx+i;
var y=dy+j;
var index=x*cnvA.width+y;
sumR+=tempData[index*4+0];
sumG+=tempData[index*4+1];
sumB+=tempData[index*4+2];
}
}
var index=i*cnvA.width+j;
data[index*4+0]=sumR/number;
data[index*4+1]=sumG/number;
data[index*4+2]=sumB/number;
}
}
cxtB.putImageData(imageData,0,0);
}
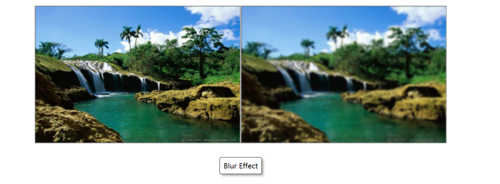
我代码这样写后,出来的是一个正方形的模糊图,但是我的画布是长方形的啊,原图的一部分没模糊
举报