为什么重复点击bottom事件边框效果会一直增加,只想要一个边框的话应该怎么写

为什么重复点击bottom事件边框效果会一直增加,只想要一个边框的话应该怎么写

为什么重复点击bottom事件边框效果会一直增加,只想要一个边框的话应该怎么写
2019-04-20
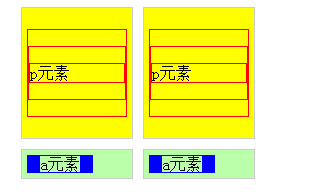
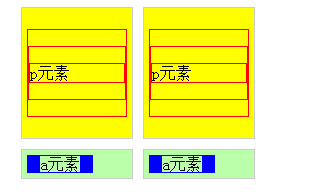
因为两个个onclick事件是分别给right1和left1的内部元素添加包裹标签比如
<div class="right1">p元素</div>
<div class="right1">p元素</div>点击第一个按钮,给这段代码加外标<p></p>后就变成了
<div class="right1"><p>p元素</p></div>
<div class="right1"><p>p元素</p></div>再点一次按钮,这段代码就变成了
<div class="right1"><p><p>p元素</p></p></div>
<div class="right1"><p><p>p元素</p></p></div>
而p标签的样式
p {
border: 1px solid red;//给p标签设置1像素宽的实线外边框
}
也就是说有几层p标签就有几层外边框,只要一层边框的话框的话可以去掉p,a标签的样式,然后用jQuery给right1中的第一个p标签和left1中的第一个a标签添加外边框。
举报