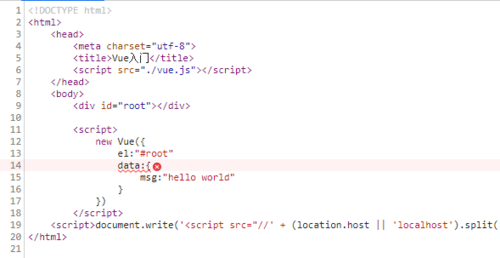
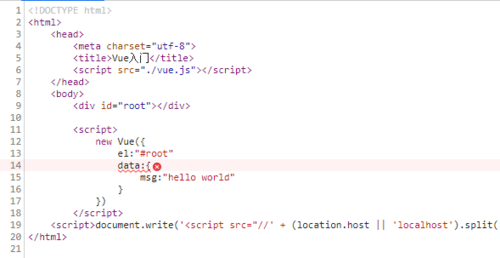
data为什么报错
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue入门</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root"></div>
<script>
new Vue({
el:"#root"
data:{
msg:"hello world"
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue入门</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root"></div>
<script>
new Vue({
el:"#root"
data:{
msg:"hello world"
}
})
</script>
</body>
</html>

2019-06-07
举报