安装vue-cli和使用vue Ui 相关问题
1、安装vue-cli时使用了默认选项,创建了项目,发现项目中没有View文件夹
后期又使用npm install vuex --save补装了xuex;使用npm install vue-router --save补装了vue-router;
按逻辑我手动添加了Home页,没有自动生成页面模板哦。
这波操作有问题吗?
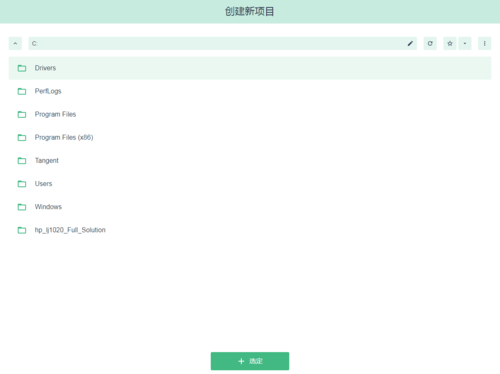
2、使用vue ui创建项目目录,但是为什么只能在c盘创建,怎么不能选其他盘,想选其他盘怎么改

希望各位老师不吝赐教!!
哦哦:关于追问解决方案的自问自答↓
手动命令行输入:npm run serve?
但是没跳出来还是很讨厌,没办法可视化操作?
3、关于问题一的思考:vue-router和vuex组件是附属于项目的嘛(意思是每创建一个项目,就要走这么一遍流程,流程中去安装vue-router和vuex组件嘛?),如果不是的话,那么已创建的项目是如何应用这两个组件的?

