为什么用vue ui能正常运行,用cmd npm run serve跑点击跳转子路由会报错找不到use文件
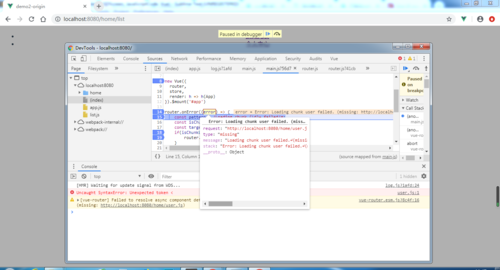
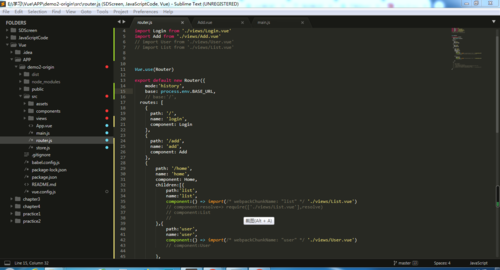
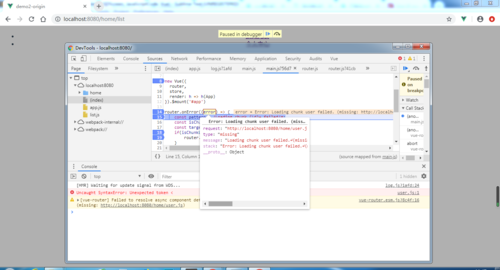
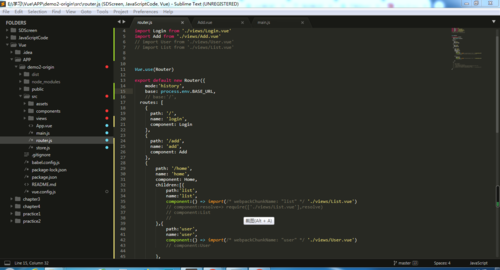
npm run serve跑,点跳转到use模块的按钮“个人中心”,router报错显示加载路径是从父路由home往下找的use.js,但是应该路由是父子关系,文件存放路径是平级的,都放在views文件夹里面。


npm run serve跑,点跳转到use模块的按钮“个人中心”,router报错显示加载路径是从父路由home往下找的use.js,但是应该路由是父子关系,文件存放路径是平级的,都放在views文件夹里面。


2019-07-08
举报