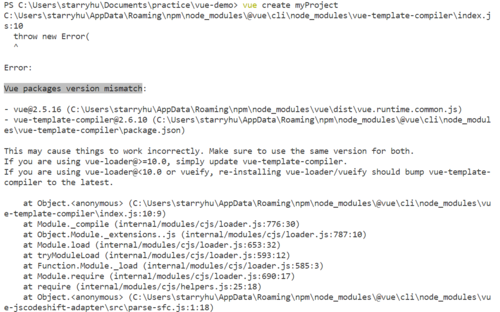
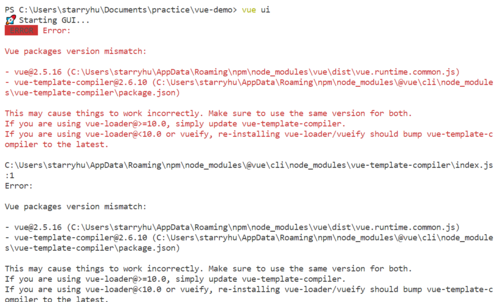
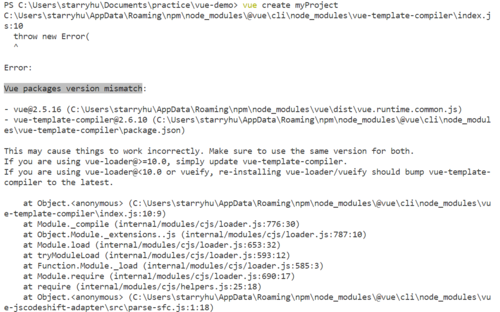
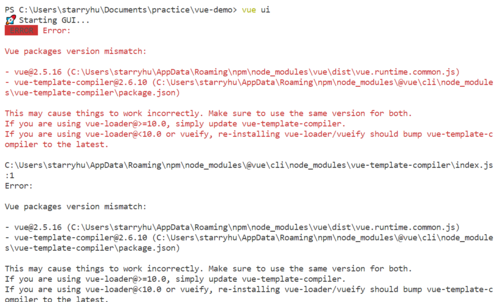
vue create和vue ui启动失败,显示Vue packages version mismatch


试了网上的很多方法,一种是安装相同版本的vue/vue-template-compiler,但是安装之后仍然是这样
还有一种方法就是上面显示的检查vue-loader然后再update vue-template-compiler等等操作,仍然是不行
而且我现在就是一个空文件夹下面创建项目,看不到安装的依赖这种,如何是好?


试了网上的很多方法,一种是安装相同版本的vue/vue-template-compiler,但是安装之后仍然是这样
还有一种方法就是上面显示的检查vue-loader然后再update vue-template-compiler等等操作,仍然是不行
而且我现在就是一个空文件夹下面创建项目,看不到安装的依赖这种,如何是好?
2019-07-22
举报