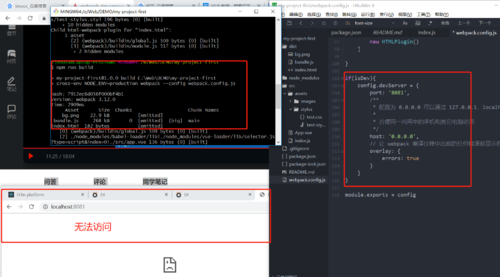
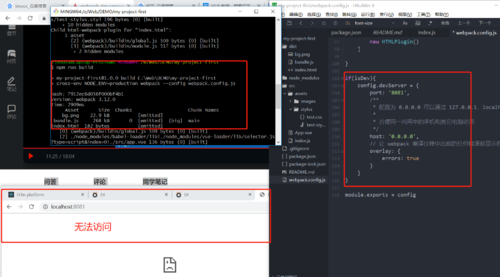
配置了开发环境的 host 和 port 之后运行 npm run build 没有报错,但是浏览器无法访问
老师可以帮我看一下吗?我配置了开发环境的 host 和 port 之后运行 npm run build 没有报错,但是浏览器无法访问??
老师可以帮我看一下吗?我配置了开发环境的 host 和 port 之后运行 npm run build 没有报错,但是浏览器无法访问??
2019-09-06
如果你是webpack5+版本,可以参考一下下面的做法:
1、config.devtool = '#cheap-module-eval-source-map'
换成
config.devtool = '#eval-cheap-module-source-map'
2、
// overlay:{
// errors:true // 编译的错误都显示到网页上,方便定位和修改错误,(亲测应该换成下面这种写法)
// },
client: {
reconnect: false,
},
3、pakage.json里面的dev检查下是不是写对了:
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js"
举报