老师,为什么我后面的fail函数在界面上运行不处理

disagree:function(){
uni.showModal({
title:"工资上交",
content:"家务全包",
confirmText:"确定",
cancelText:"取消",
success:function(res){
if(res.confirm){
uni.showToast({
icon:"none",
title:"答应就不能反悔了",
duration:3000
})
}
else{
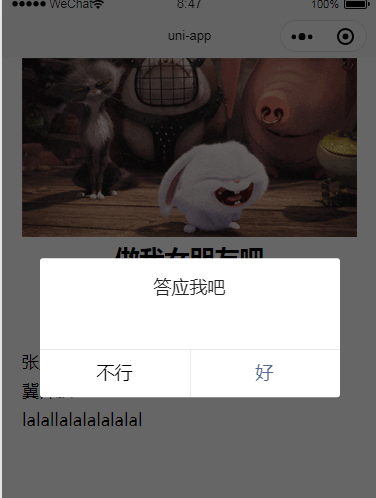
uni.showModal({
title:"答应我吧",
confirmText:"好",
cancelText:"不行",
fail:function(res){
if(res.confirm){
uni.showToast({
image:"../../static/sa.jpg",
title:"我就知道你会答应的",
duration:3000
})
}
else{
uni.showToast()({
title:"好吧",
image:"../../static/sa1.jpg",
duration:3000
})
}
}
})
}
}
})
},
在界面上不应该是点击“不行”或者“好”的时候,它会进入下一个界面,执行fail函数,但是为什么我点击的时候没有东西出现

