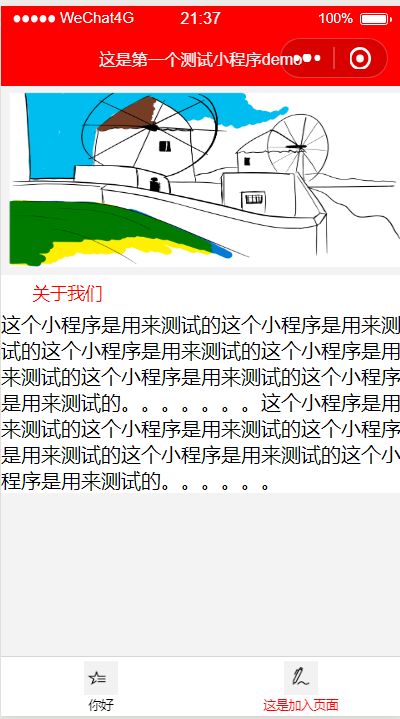
请问为什么前面的色块显示不出来
/* pages/join/join.wxss */
page{
background: #f3f3f3;
}
.banner{
display: block;
width: 100%;
height: 340rpx;
}
.block{
background: #fff;
margin-top: 15rpx;
}
.block-title{
position: relative;
font-size: 34rpx;
line-height: 1.5;
color: #f00;
padding: 10rpx 20rpx;
text-indent: 40rpx;
}
.block-title::before{
position: absolute;
left: 20rpx;
top: 4rpx;
content: "";
width: 10prx;
height: 40rpx;
background:#f00;
}